Working with Block-Level Elements
In a Web page, most content is marked as either a block-level element or an inline element.A block-level element contains content displayed in a separate section within the page, setting it off from other blocks.An inline element is part of the same block as its surrounding content—for example individual words or phrases within a paragraph.
Styles
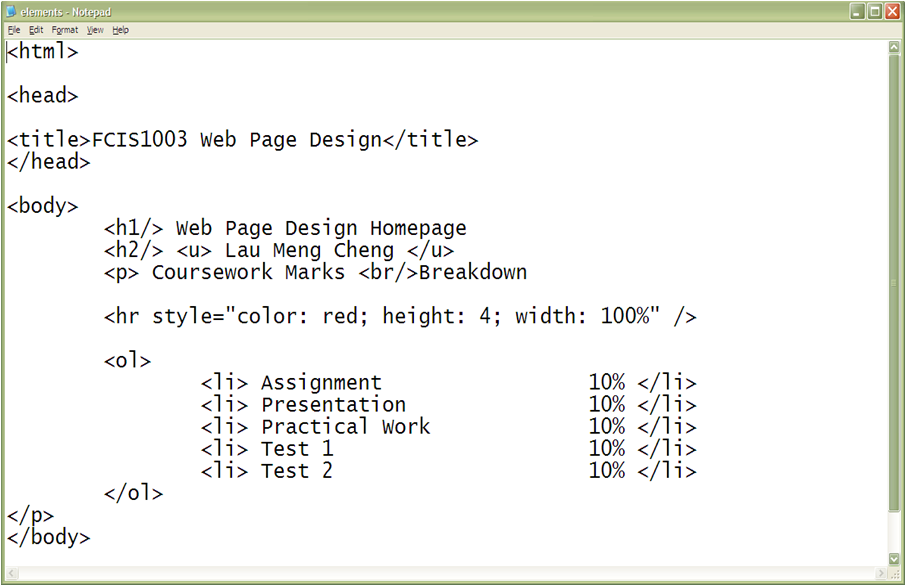
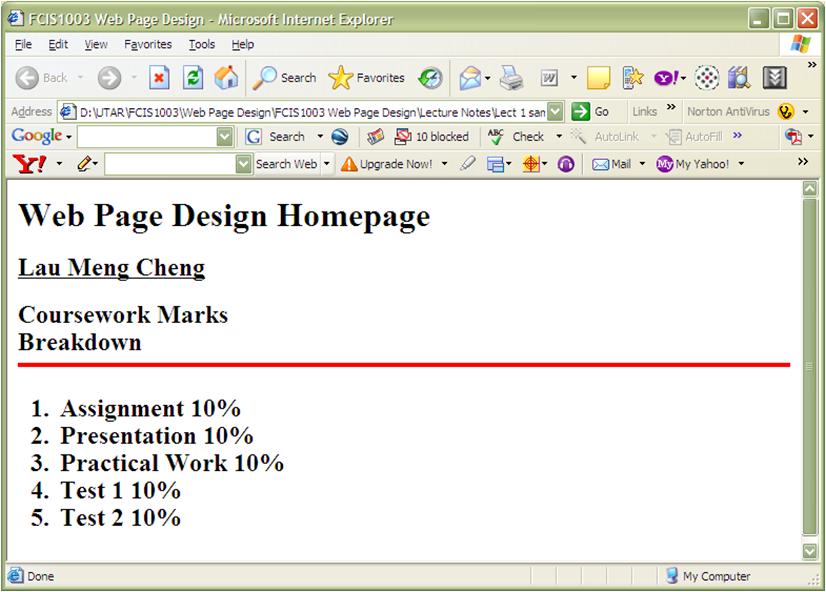
Use the style attribute to control the appearance of an element, such as text alignment.Styles specified as attributes in a tag are also referred to as inline styles.The text-align style tells the browser how to horizontally align the contents of an element.Presentational attributes specify exactly how the browser should render an element.
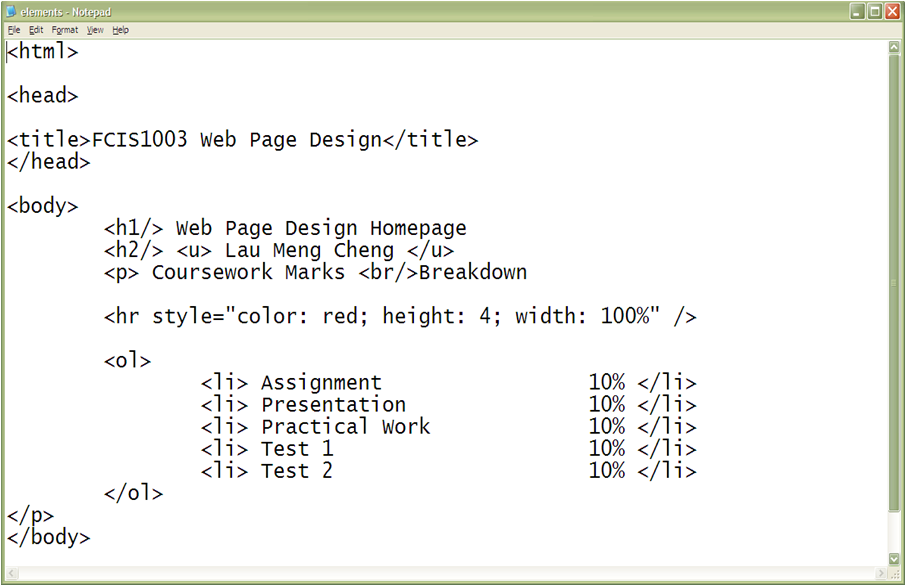
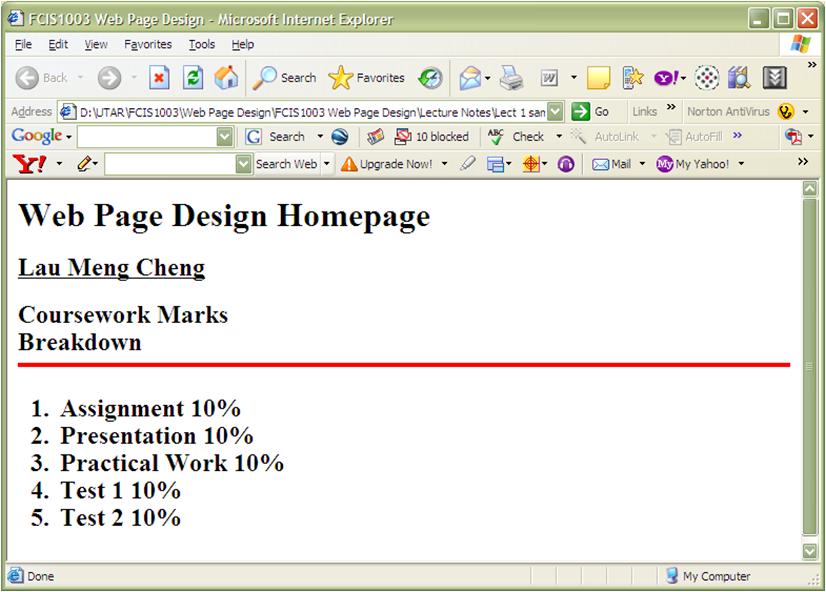
Creating Lists
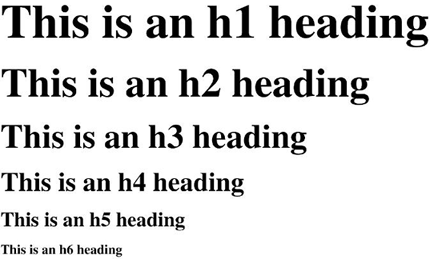
HTML supports three kinds of lists: ordered, unordered, and definition.You use an ordered list for items that must appear in a particular sequential order.You use an unordered list for items that do not need to occur in any special order.One list can contain another list. This is called a nested list.A definition list is a list of terms, each followed by a definition line that is typically indented slightly to the right.A logical element describes the nature of the enclosed content, but not necessarily how that content should appear.HTML Examples: A physical element describes how content should appear, but doesn’t indicate the content’s nature.HTML Examples: You should use a logical element that accurately describes the enclosed content whenever possible, and use physical elements only for general content.
Working with Empty Elements
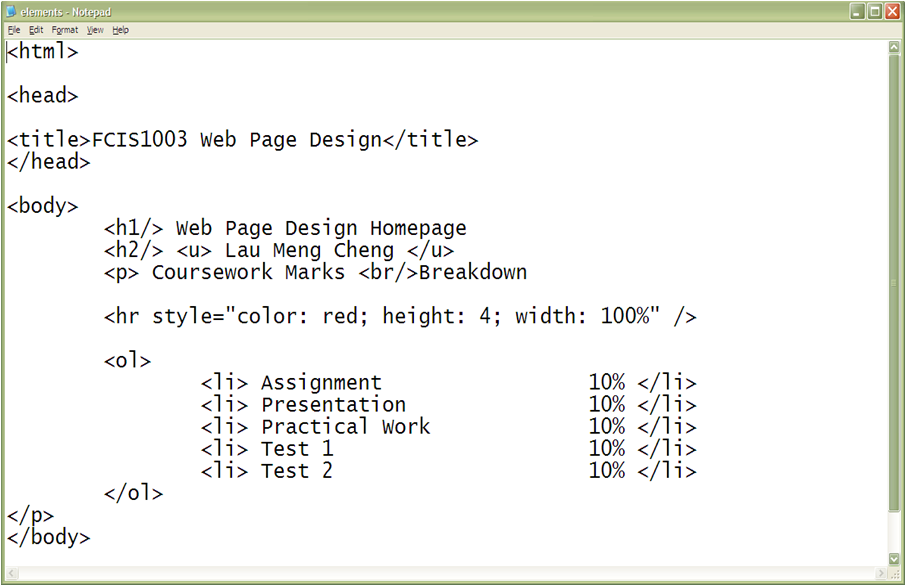
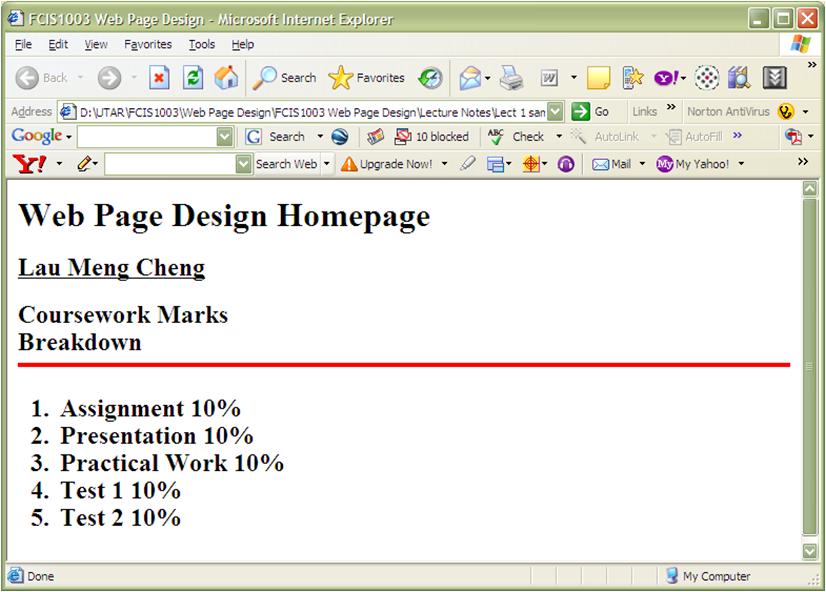
To display a graphic, you insert an inline image into the page. An inline image displays a graphic image located in a separate file within the contents of a block-level element.You can insert a horizontal line by using the one-sided tag <hr />.A pixel is a dot on your computer screen that measures about 1/72” square.Other empty elements you may wish to use in your Web page include line breaks and meta elements.Meta elements are placed in the document’s head and contain information about the document that may be of use to programs that run on Web servers.

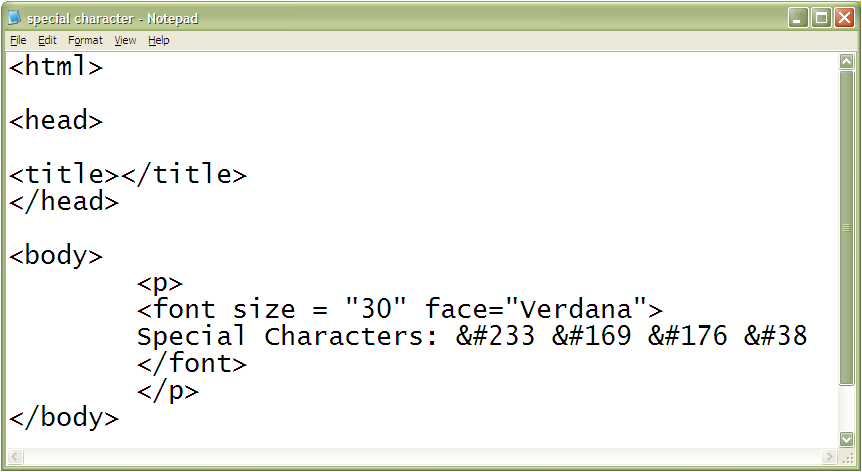
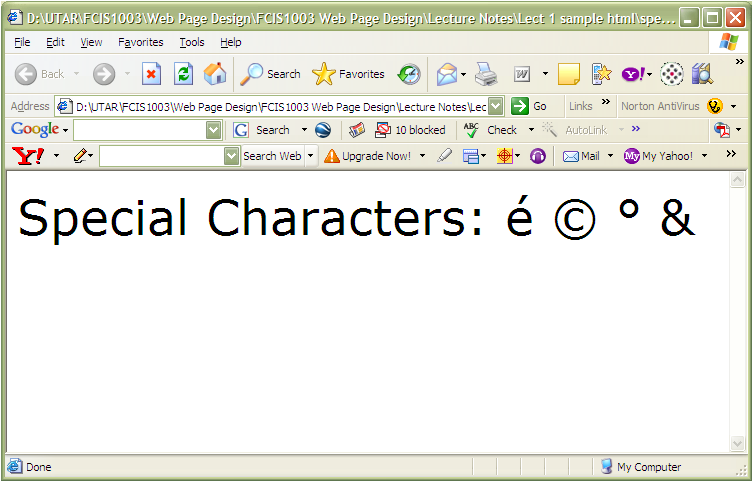
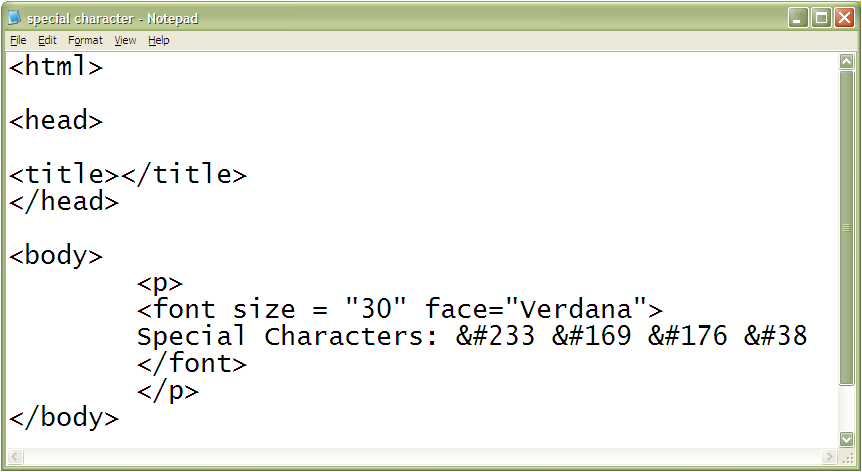
Working with Special Characters
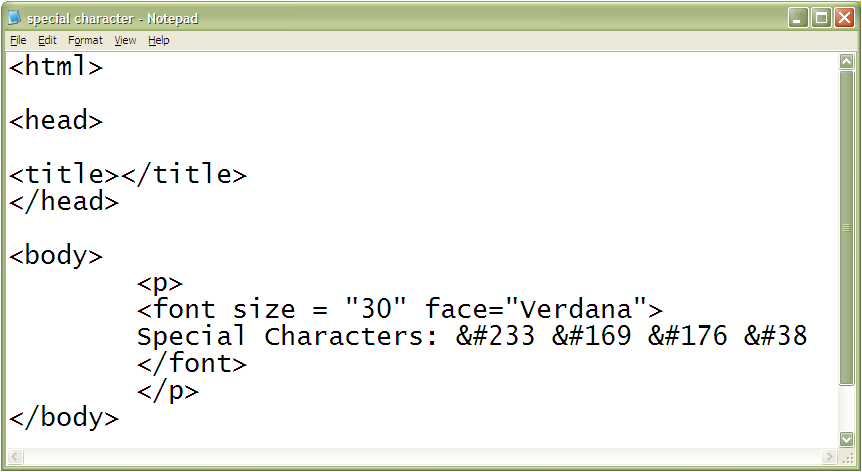
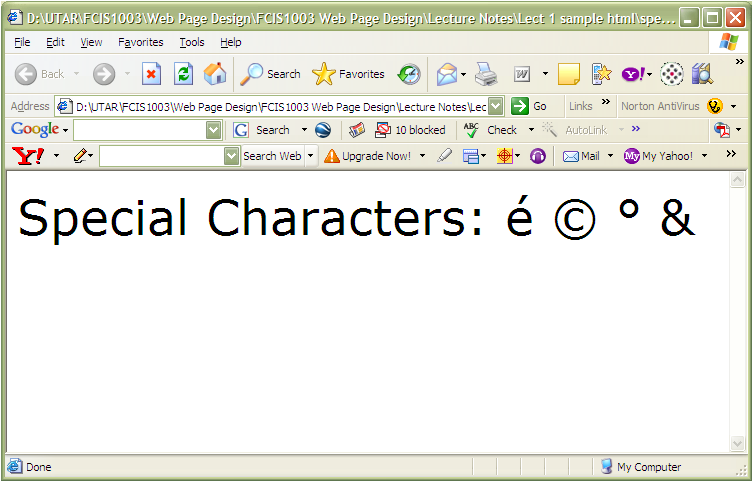
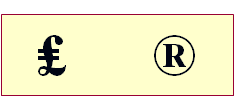
Occasionally you will want to include special characters in your Web page that do not appear on your keyboard.
 HTML supports the use of character symbols that are identified by a code number or name.
HTML supports the use of character symbols that are identified by a code number or name.