Working with Links
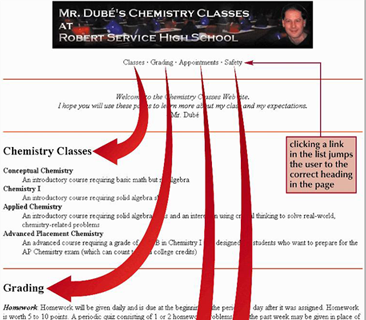
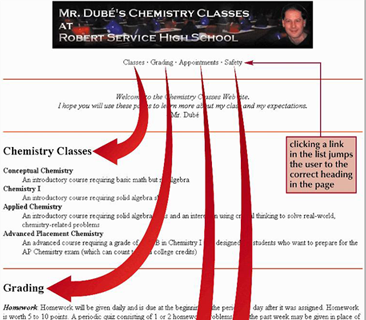
Using a link is a quicker way to access information at the bottom of a Web page than scrolling down.A user can select a link in a Web page, usually by clicking it with a mouse, to view another topic or document, often called the link’s destination.
Creating Element Ids
One way to identify elements in an HTML document is to use the id attribute.Id names must be unique.Id names are not case sensitive.
id = “id”
<h2 id = “item”>ITEM NAME</h2>
Creating Links Within a Document
To create a link within a document, you enclose the content that you want to format as a link in an <a> tag, and use the href attribute to identify the link target.<a href = “#item”>Item Name</a>
A link’s content is not limited to text.Generally, a link should not contain any block-level elements.<a href = “#item”>Item Name</a>

Creating Anchors
An anchor element marks a specific location within a document.Since you create anchors with the same <a> tag that you use to create links, anchor content can also include most inline elements and empty elements; however, anchors cannot include block-level elements.<a name = “anchor”>Item Name</a><a href = “#anchor”>Item Name</a>Inserting an anchor does not change your document’s appearance. It just creates a destination within your document.
Working with Web Site Structures
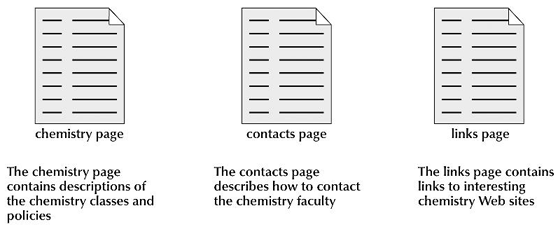
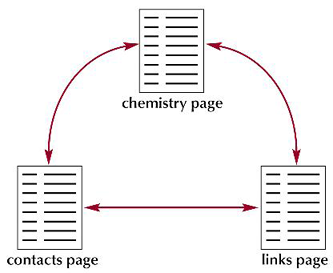
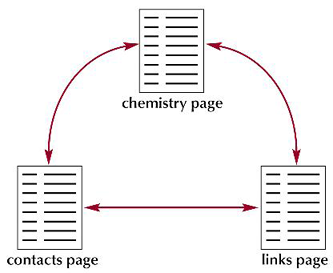
A storyboard is a diagram of a Web site’s structure, showing all the pages in the site and indicating how they are linked together.It is important to storyboard your Web site before you start creating your pages in order to determine which structure works best for the type of information the site contains.A well-designed structure can ensure that users will be able to navigate the site without getting lost or missing important information.The three chemistry pages

Linear Structures
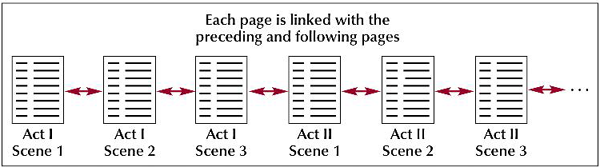
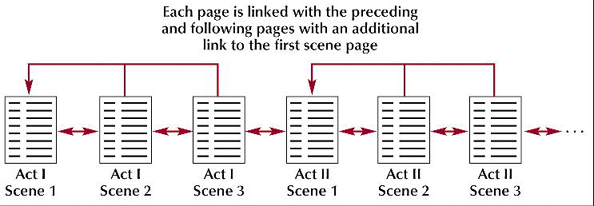
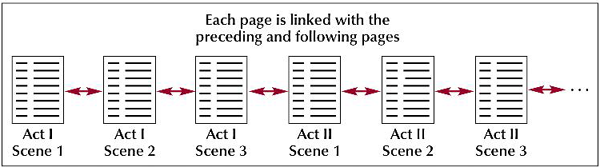
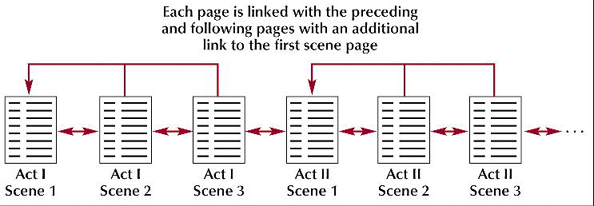
In a linear structure, each page is linked with the pages that follow and precede it in an ordered chain.Linear structure works best for Web pages with a clearly defined order.In an augmented linear structure, each page contains an additional link back to an opening page.A linear structure An augmented linear structure
An augmented linear structure
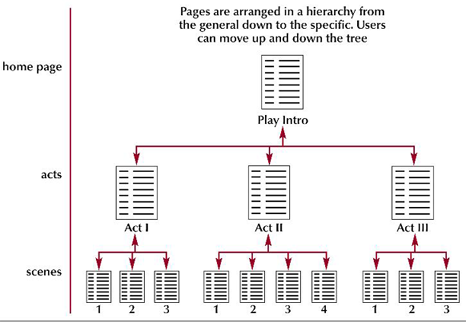
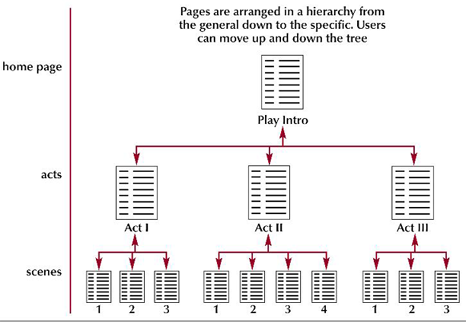
Hierarchical Structures
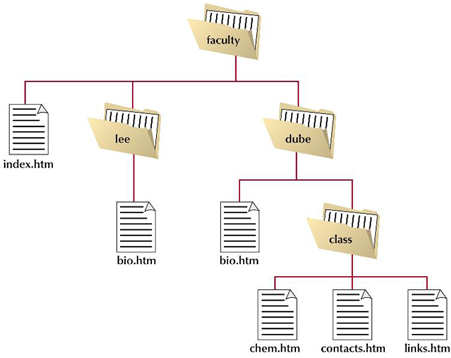
In the hierarchical structure, the pages are linked going from the most general page down to more specific pages.Users can easily move from general to specific and back again.Within this structure, a user can move quickly to a specific scene within the page, bypassing the need to move through each scene in the play.
Mixed Structures
As Web sites become larger and more complex, you often need to use a combination of several different structures.The overall form can be hierarchical, allowing the user to move from general to specific; however, the links also allow users to move through the site in a linear fashion.
Working with Web Site Structures
A little foresight can go a long way toward making your Web site easier to use.Each page should contain, at minimum, a link to the site’s home page, or to the relevant main topic page, if applicable.You may want to supply your users with a site index which is a page containing an outline of the entire site and its contents. To link to a page, you specify the name of the file using the href attribute of the <a> tag.Filenames are case sensitive on some operating systems, including the UNIX and Macintosh, but not on others.The current standard is to use lowercase filenames for all files on a Website and to avoid special characters such as blanks and slashes.You should also keep filenames short to avoid typing errors.
To link to a page, you specify the name of the file using the href attribute of the <a> tag.Filenames are case sensitive on some operating systems, including the UNIX and Macintosh, but not on others.The current standard is to use lowercase filenames for all files on a Website and to avoid special characters such as blanks and slashes.You should also keep filenames short to avoid typing errors.
Linking to a Location Within Another Document
When linking to a location within another document, you must use the anchor name of the location within the document and the filename.<a href = “file#id>content</a><a href = “abc.htm”>Please open it</a>
Linking to Documents in Other Folders
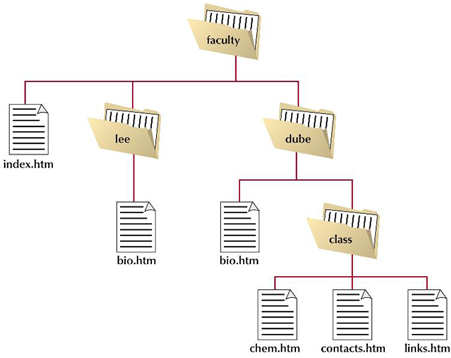
To create a link to a file located in a different folder than the current document, you must specify the file’s location, or path, so that browsers can find it.HTML supports two kinds of paths: relative and absolute.An absolute path specifies a file’s precise location within a computer’s entire folder structure.
“C:\Documents and Settings\laumc\My Documents\abc.htm”
Linking to Documents in Other Folders

Relative Paths
A relative path specifies a file’s location in relation to the location of the current document.If the file is in the same location as the current document, you do not have to specify the folder name.If the file is in a subfolder of the current document, you have to include the name of the subfolder.If Main.htm stores at C:\Documents and Settings\laumc\ then
“\My Documents\abc.htm”If you want to go one level up the folder tree, you start the relative path with a double period (..) and then provide the name of the file.To specify a different folder on the same level, known as a sibling folder, you move up the folder tree using the double period (..) and then down the tree using the name of the sibling folder.You should almost always use relative paths in your links.
"../old files/images/lespaul.jpg"
Changing the Base
The base element is useful when a document is moved to a new folder. Rather than rewriting all of the relative paths to reflect the document’s new location, the base element can redirect browsers to the document’s old location, allowing any relative paths to be resolved.The base element is useful when you want to create a copy of a single page from a large Web site on another Web server.
<base href=“path”/>
Understanding URLs
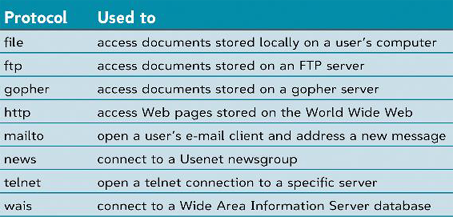
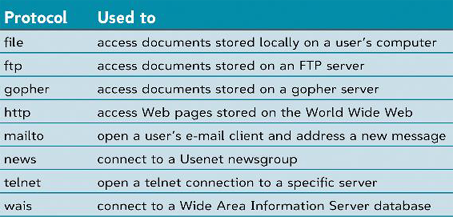
Your Web browser communicates with Web servers using the Hypertext Transfer Protocol (HTTP).The URLs for all Web pages must start with the scheme “http”. Other Internet resources use different protocols and have different scheme names.
Common Communication Protocols

Linking to a Web Page
 If a URL includes no path, then it indicates the topmost folder in the server’s directory tree.If a URL does not specify a filename, the server searches for a file named “index.html” or “index.htm”.
If a URL includes no path, then it indicates the topmost folder in the server’s directory tree.If a URL does not specify a filename, the server searches for a file named “index.html” or “index.htm”.
Linking to FTP Servers
FTP servers are one of the main sources for storing files on the Internet.FTP servers transfer information using a communications protocol called File Transfer Protocol, or FTP for short.An FTP server requires each user to enter a password and a username to access its files.
ftp://username :password@hostname/path/filename
ftp://laumc :12345@ftp://ftp.usm.edu.my/mypicture.jpg