Working with Color in HTML
Using color will make your web pages:
-visually interesting
-eye-catching for the reader
HTML identifies a color in one of two ways:
-by the color value
-by the color nameA color value is a numerical expression that precisely describes a colorTo have more control and more choices, specify colors using color value
Basic Principles of Color Theory
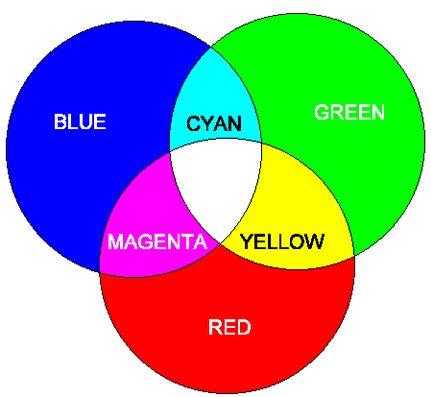
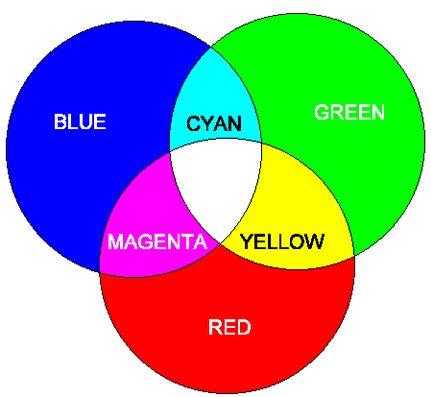
Any color can be thought of as a combination of three primary colors: red, green, and blueBy varying the intensity of each primary color, you can create almost any color and any shade of colorThis principle allows a computer monitor to combine pixels of red, green, and blue to create the array of colors you see on your screen
Adding the Three Primary Colors
Primary color model for light

RGB (Red, Green, and Blue) Triplets
Software programs, such as your Web browser, define color mathematicallyEach color is represented by a triplet of numbers, called an RGB triplet, based on the strength of its Red, Green, and Blue componentThe strength of each of three colors (RGB) is assigned a number from 0 (absence of color) to 255 (highest intensity)White has a triplet of (255,255,255)
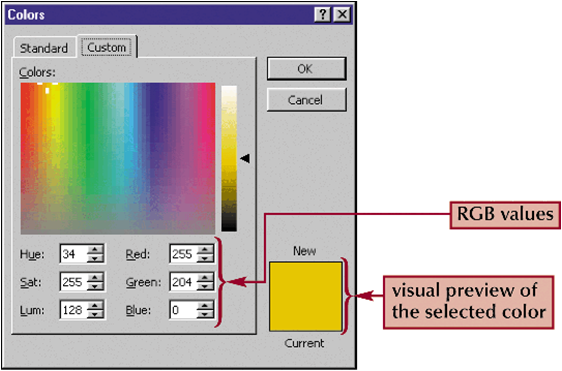
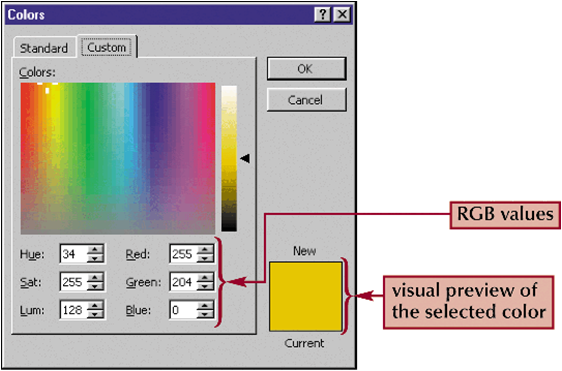
A Typical Colors Dialog Box
In most programs, you make your color choices with visual clues
Hexadecimal Values
HTML requires color values be entered as hexadecimalsA hexadecimal is a number based on base-16 mathematics rather than base-10 mathematics that we use every day
-hexadecimals include six extra characters: A (for 10), B (for 11), C (for 12), D (for 13), E (for 14), and F (for 15)
-for values above 15, you use a combination of the 16 characters; 16 is expressed as “10”, 17 is expressed as “11”, and so forthTo represent a number in hexadecimal terms, you convert the value to multiples of 16 plus a remainder. For example:
-21 is equal to (16 x 1) + 5, so its hexadecimal representation is 15
-the number 255 is equal to (16 x 15) + 15, or FF in hexadecimal format (remember that F = 15 in hexadecimal)Once you know the RGB triplet of a color, the color needs to be converted to the hexadecimal format
Using Color Values
A palette is a selection of colorsWhen a browser encounters a color that is not in its palette, it attempts to render the color; this is called ditheringUse colors from the safety palette to avoid ditheringThe 216 colors in the safety palette are known as Web-safe colors (0, 51, 102, 153, 204 and 255)
Using Color Names
Using the basic color names allows you to accurately display them across different browsers and operating systemsThe list of only 16 colors is limiting to Web designers
-In response, Netscape and Internet Explorer began to support an extended list of color names
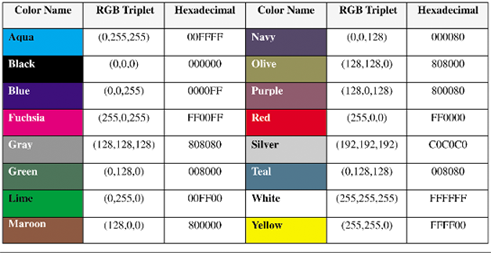
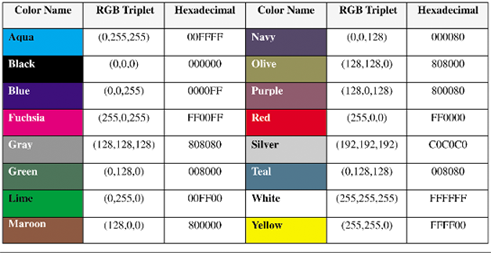
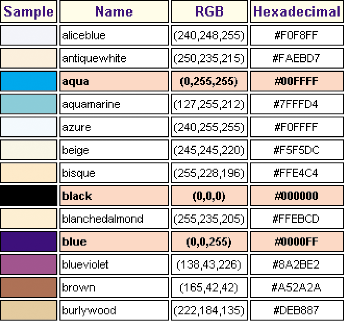
The 16 Basic Color Names
The 16 basic color names that are recognized by all versions of HTML and XHTML.

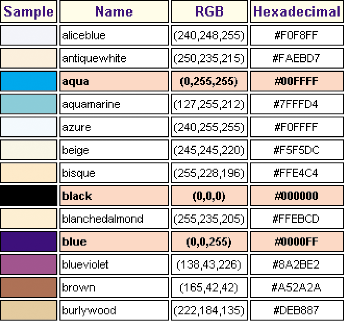
Partial List of Extended Color Names
Partial list of extended color names

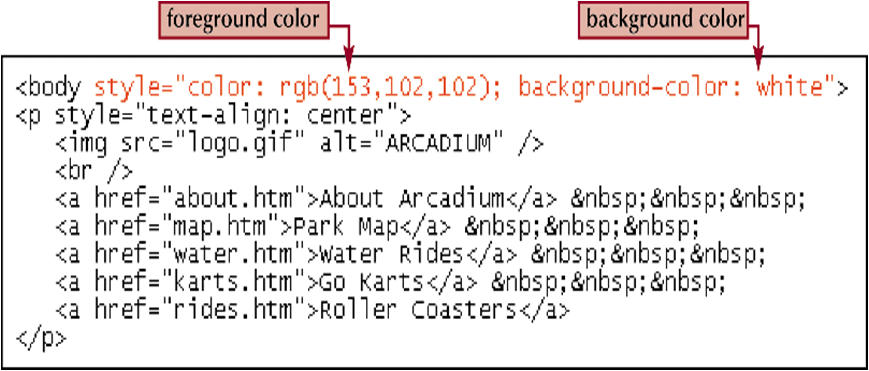
Defining Foreground and Background Colors
Foreground color definition:
color: color
color is either the color value or the color nameBackground color definition:
background-color: colorYou can apply foreground and background colors to any page elementTo define the background color for an entire page:
Add the bgcolor attribute to the <body> tagTo define the text color for an entire page:
Use the text attributeAn example of background and text color changes including the color’s hexadecimal value:
<body bgcolor=“yellow” text=“#99CCFF”>
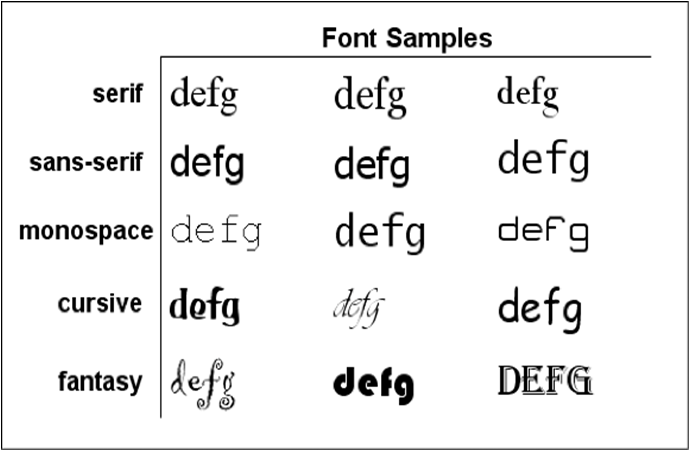
Working with Fonts and Text Styles
A specific font is a font such as Times New Roman, Arial, or Garamond.
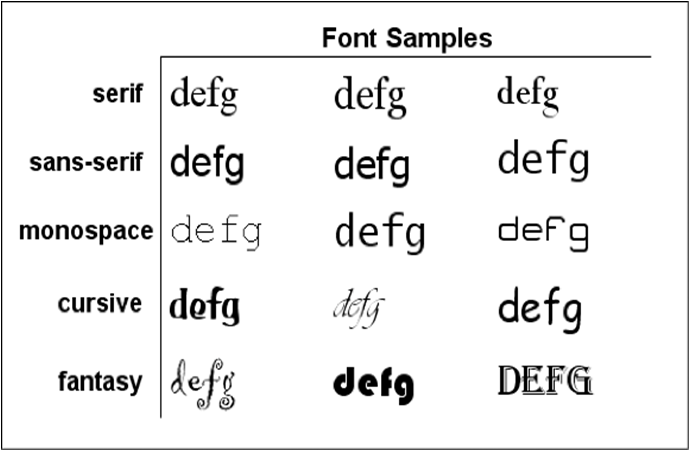
-A specific font needs to be installed on the user’s computer before it can be usedA generic font refers to the font’s general appearance
-Used when none of the specific font can be used
Using the <font> Tag
The <font> tag allows you to specify the color, the size, and the font to be used for text on a Web pageThe syntax for the <font> tag is:
<font size=“size” color=“color” face=“face”> text </font>size attribute allows you to specify the font size of the textcolor attribute allows you to change the color of individual characters or wordsface attribute specifies a particular font for a section of text
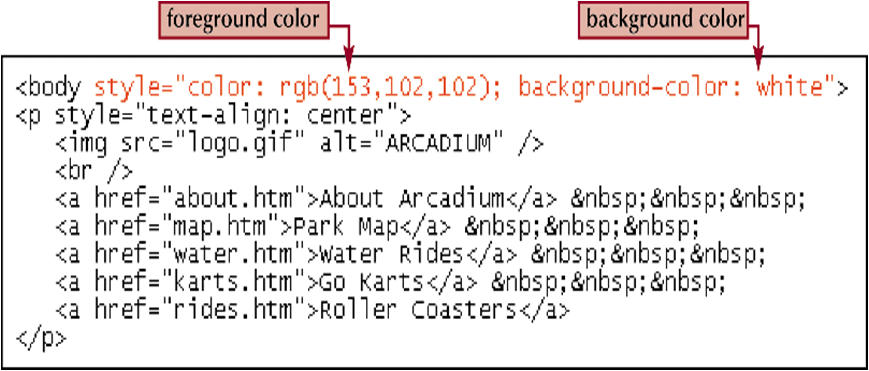
Changing the Font Color
The color attribute of the <font> tag allows you to change the color of individual characters or words, by using either a color name or color value
-for example, to change the color of the word “Aracadium” to the hexadecimal color value 8000C0, you would enter the following HTML tag:
<font color=“#8000C0”> Arcadium</font>If there is no color specified in the <body> tag, the default colors of the Web browser is used
Setting the Font Size
The style to change the font size of text within an element:
font-size: lengthAbsolute units define a font size using one of five standard units of measurement:
-Millimeters (mm)
-Centimeters (cm)
-Inches (in)
-Points (pt)
-Picas (pc)
-1 inch = 72 points = 6 picas
Spacing and Indentation
Tracking is the amount of space between words and phrases
-word-spacing: valueKerning is the amount of space between pairs of letters
-letter-spacing: valueLeading is the space between lines of text
-line-height: length