Introducing Frames
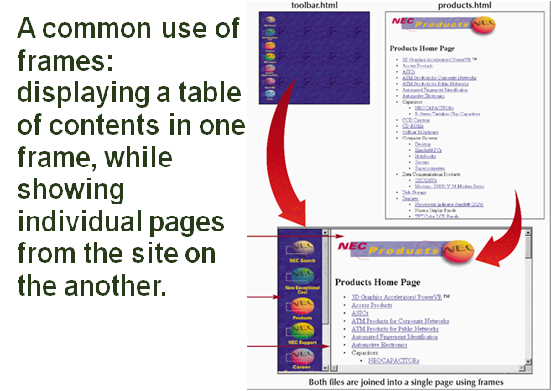
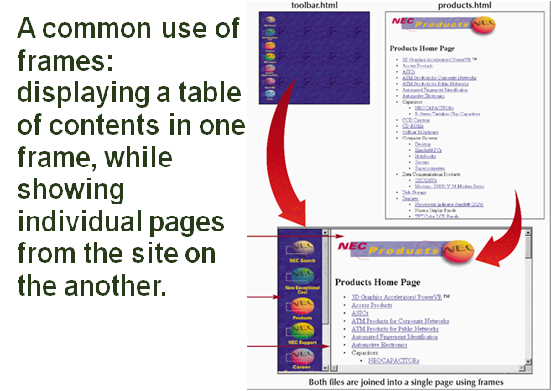
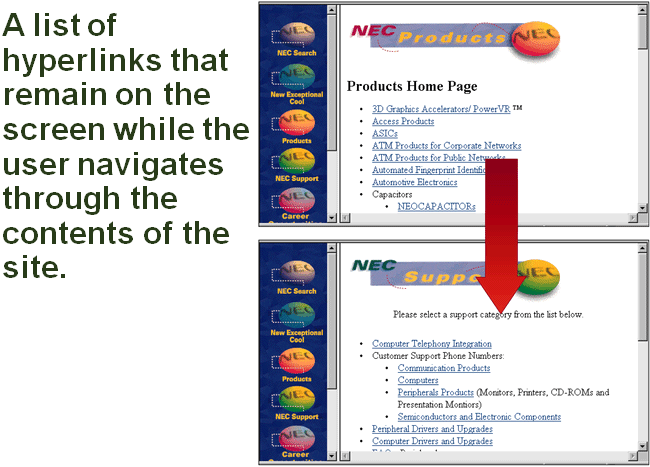
A frame is a section of the browser window capable of displaying the contents of an entire Web page. For example:
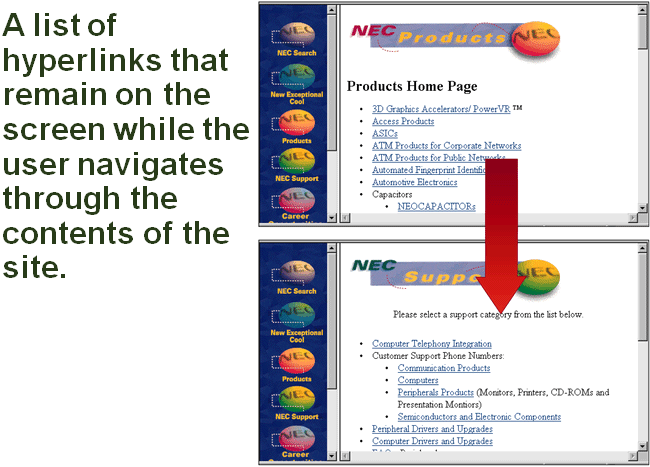
-the frame on the left may display the contents of a Web page containing a list of hyperlinks
-the frame on the right may display a Web page with product information
Advantages to Using Frames
Frames can give more flexibility in designing your Web presentationYou can place information in different Web pages, removing redundancyFrames can make your site easier to manageFrames allows you to update only a few files rather than the wholeWeb designers advocate creating both framed and non-framed versions for a Web site and giving users the option of which one to use
Disadvantages to Using Frames
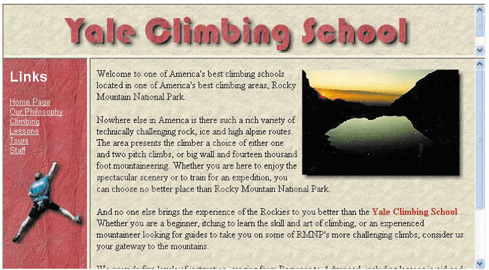
The browser has to load multiple HTML files before a user can view the contents of the site increasing the waiting time for potential customersSome older browsers cannot display framesSome users simply do not like using framesSome web authors feel that frames are too constricting, limiting flexibility in designing the layout of a Web pageThere is concern that frames can use up valuable screen spaceThe source code is removed from the userAn Example of Frames

Activating a Hyperlink within Frames

Planning Your Frames
Before you start creating your frames, it is a good idea to plan their appearance and how they are to be used. There are several issues to consider:
-What information will be displayed in each frame?
-How do you want the frames placed on the Web page?
-What is the size of each frame?
-Which frames will be static (always showing the same content)?
-What Web pages will users first see when they access the site?
-Should users be permitted to resize the frame to suit their needs?
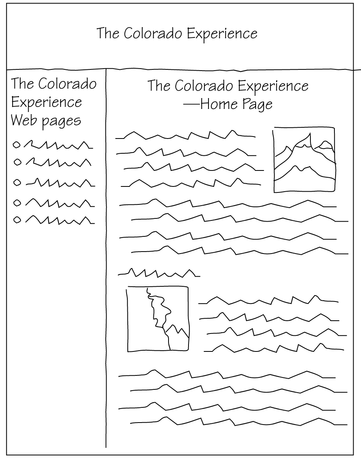
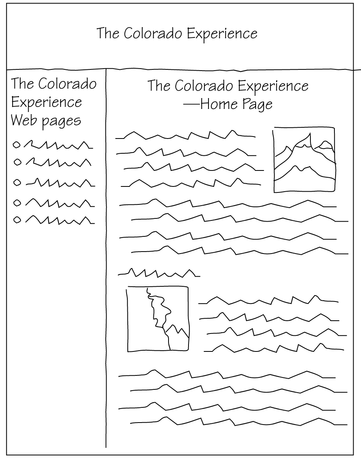
An Example of a Frame Layout Sketch

Creating a frameset
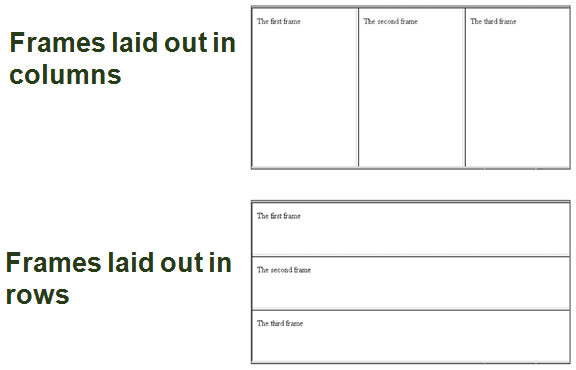
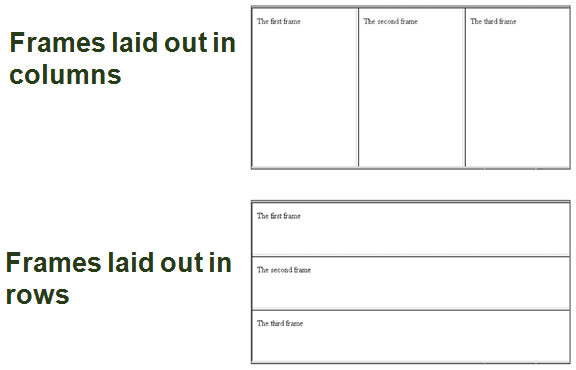
A frameset describes how the frames are organized; they are defined by rows or columns, but not bothYou must choose to layout your frames in either rows or columnsTo create a frame layout, you will use the rows and cols attributes of the <frameset> tag.
-the rows attribute creates a row of frames
-the cols attribute creates a column of frames
The <frameset> tag is used to store the definitions of the various frames in the file. These definitions will typically:
-include the size and location of the frame
-include the Web pages the frames display
The <frameset> code does not include an opening and closing <body> tag.
-the reason for this is that this HTML file displays the contents of other Web pages; technically, it is not a Web page
Frames Defined in either Rows or Columns

The Frame Syntax
The syntax for creating a row or column frame layout is:
-<frameset rows=“row1,row2,row3, . . .”> </frameset>
or
-<frameset cols=“column1,column2,column3, . . .”> </frameset>
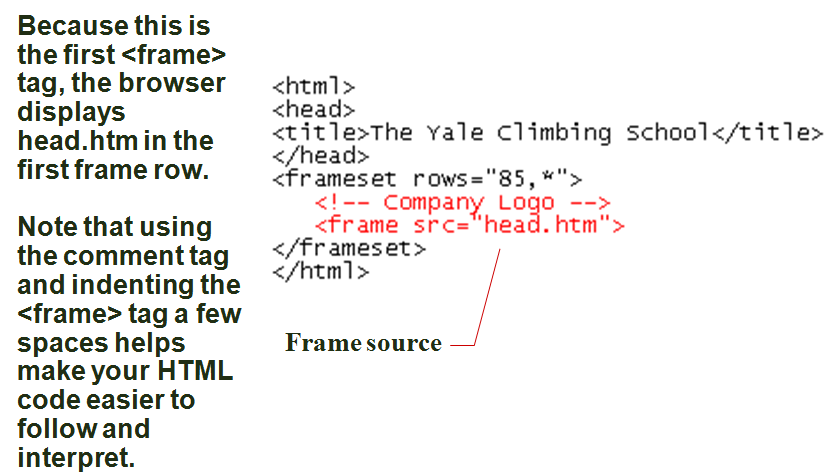
To specify a source for a frame, use the <frame> tag with the syntax:
<frame src=“url” />
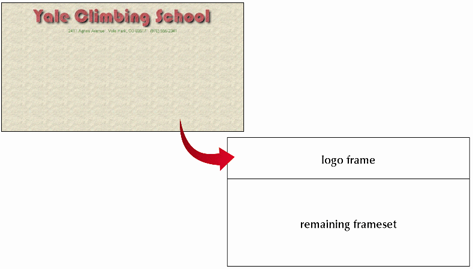
The URL is the filename and location of the page that you want to loadYou must insert the <frame> tag between the opening and closing <frameset> tagsLogo and Placement

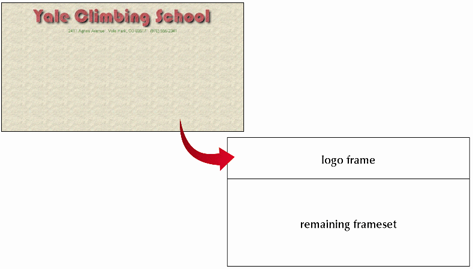
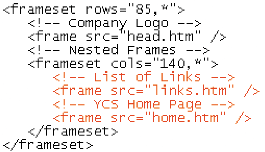
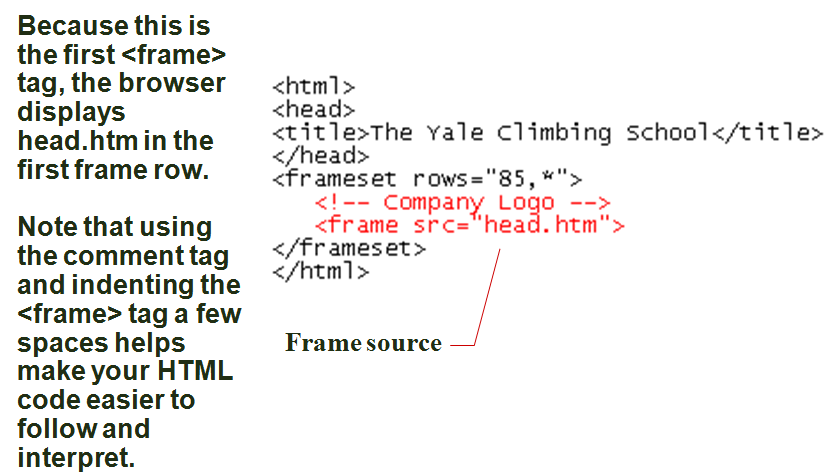
Inserting a Frame forthe Head.htm File

Nesting Framesets
Remember that a frameset is defined by rows or columns, but not bothTo create frames using both rows and columns, one frameset must be nested inside anotherThe interpretation of the rows and cols attributes changes slightly.
-for example, a row height of 25% does not mean 25% of the display area, but rather 25% of the height of the frame into which that row has been inserted (or nested)
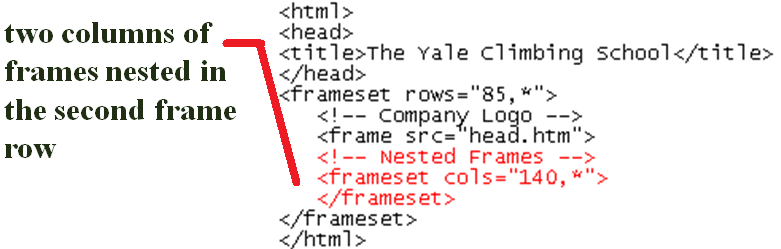
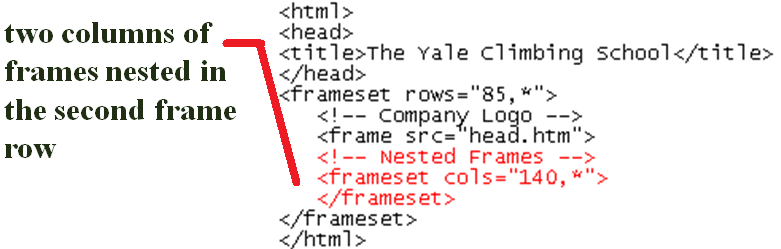
Creating a Nested Set of Frames in the Second Frame Row

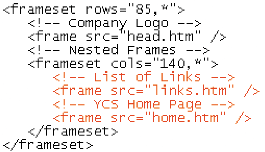
Nested Frames

Inserting frame columns

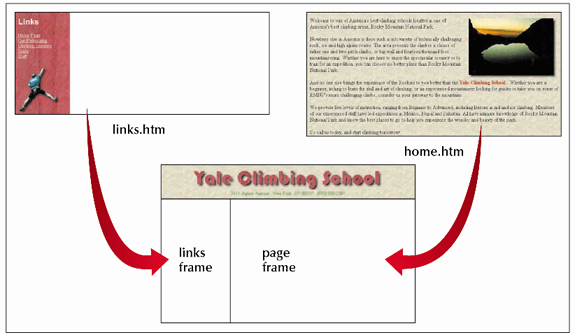
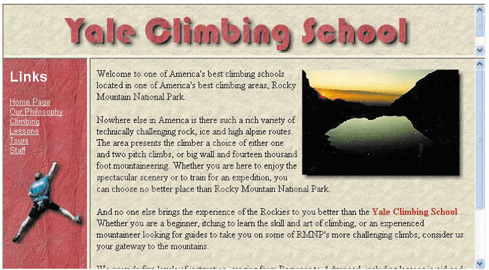
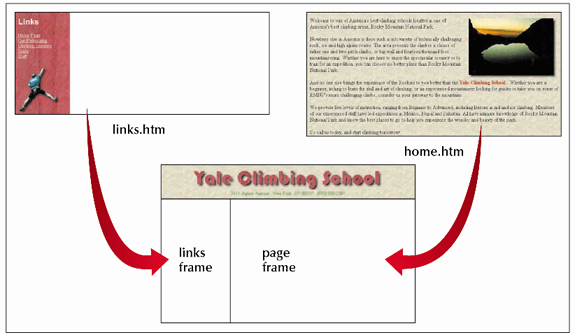
Result of Web Site with Nested Frames

Formatting a Frames
You can control three attributes of a frame:
-scroll bars
-the size of the margin between the source document and the frame border
-whether or not the user is allowed to change the size of the frame
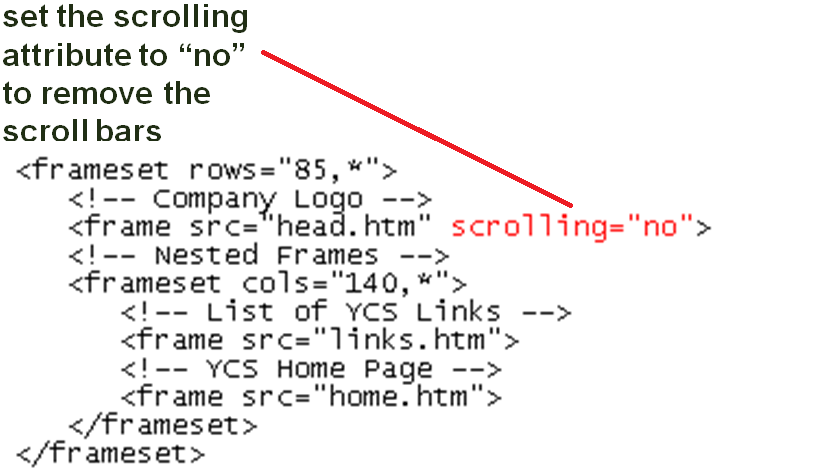
Hiding and Displaying Scroll Bars
By default, scroll bars are displayed when the content of the source page cannot fit within the frameYou can override the default setting using the scrolling attributeThe scrolling syntax is: scrolling=“type”
-scrolling can either be “yes” (to always display scroll bars) or “no” (to never display scroll bars)If you don’t specify a setting for the scrolling attribute, the browser displays scroll bars when necessary
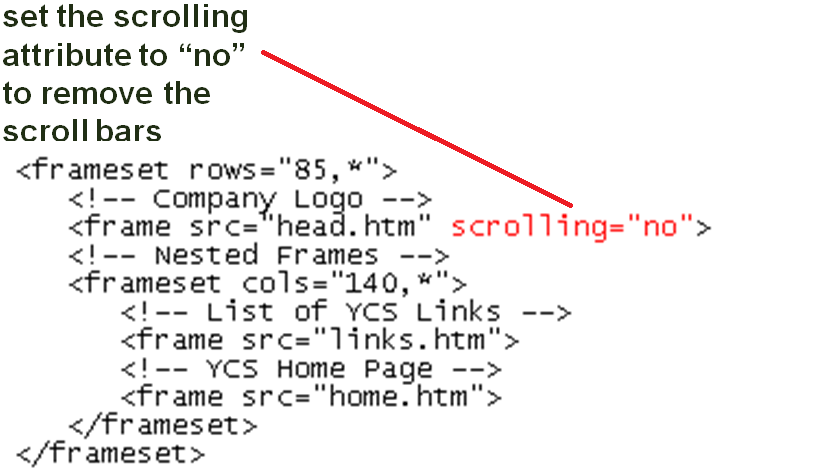
Removing the Scroll Barsfrom the Logo Frame

Setting Frame Margins
The following should be consider for frame margins:
-the browser determines the amount of space between the content of the page and the frame border
-occasionally, the browser sets the margin between the border and the content too large
-the margin should be big enough to keep the source’s text or images from running into the frame’s borders
-the margin should not take up too much space, because you typically want to display as much of the source as possible
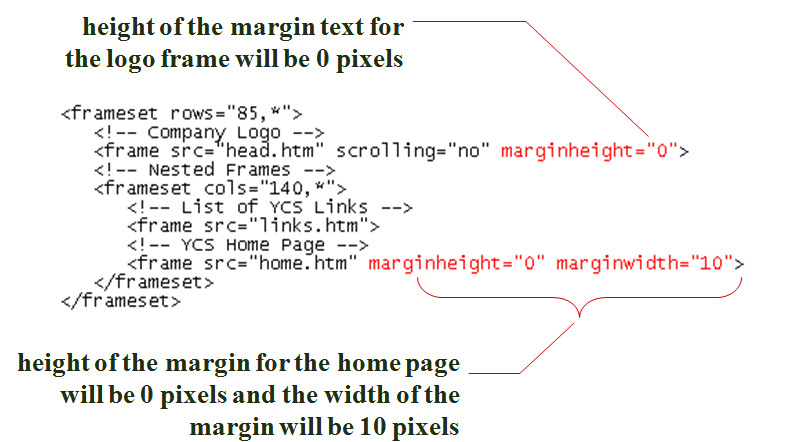
Specifying Margins Syntax
The syntax for specifying margins for a frame is:
marginheight=“value” marginwidth=“value”>
-marginheight is the amount of space, in pixels, above and below the content of the page in the frame
-marginwidth is the amount of space to the left and right of the page
If you specify only one, the browser assumes that you want to use the same value for bothSetting margin values is a process of trial and error as you determine what combination of margin sizes looks best.
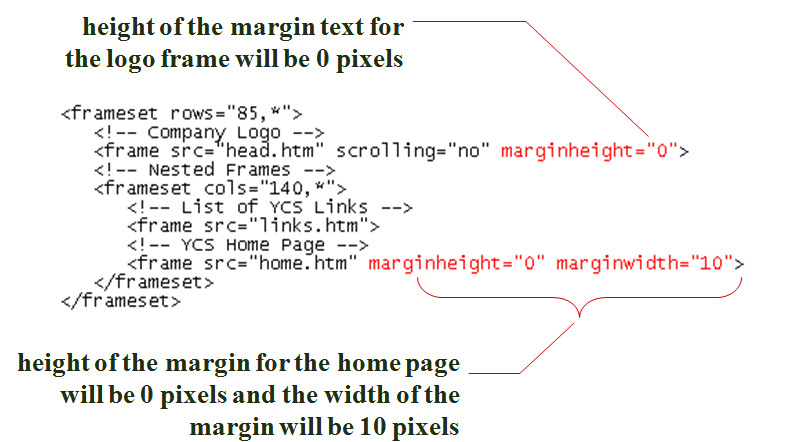
Specifying the Margin Sizes for the Frames

Controlling Frame Resizing
By default, users can resize frame borders in the browser by simply dragging a frame borderSome Web designers prefer to freeze, or lock, frames, so that users cannot resize them.
this ensures that the Web site displays as the designer intendedThe syntax for controlling frame resizing is:
noresize=“noresize”The noresize attribute is included within the <frame> tag to prevent users from modifying the size of the frame.