Tables on the World Wide Web
A table can be displayed on a Web page either in a text or graphical formatA text table:
-contains only text
-uses only standard word processing charactersA graphical table:
-is displayed using graphical elements
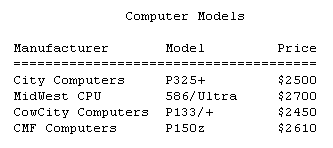
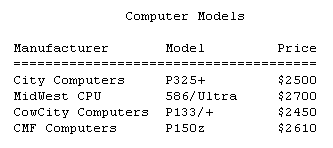
-allows you to control the size of tables cells, rows, columns and alignment of text within the tableA Text Table

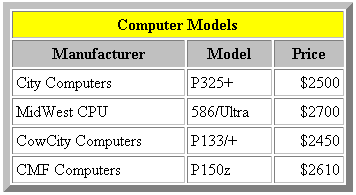
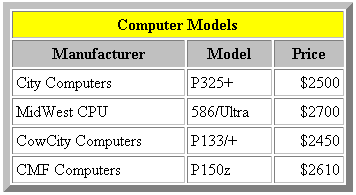
A Graphical Table

Considerations for Text and Graphical Tables
Graphical tables are more flexible and attractiveHowever, working with tags for graphical tables can be complicated and time-consuming
-you might want to create two versions of a Web page: one that uses only text elements, and another that uses graphical elements
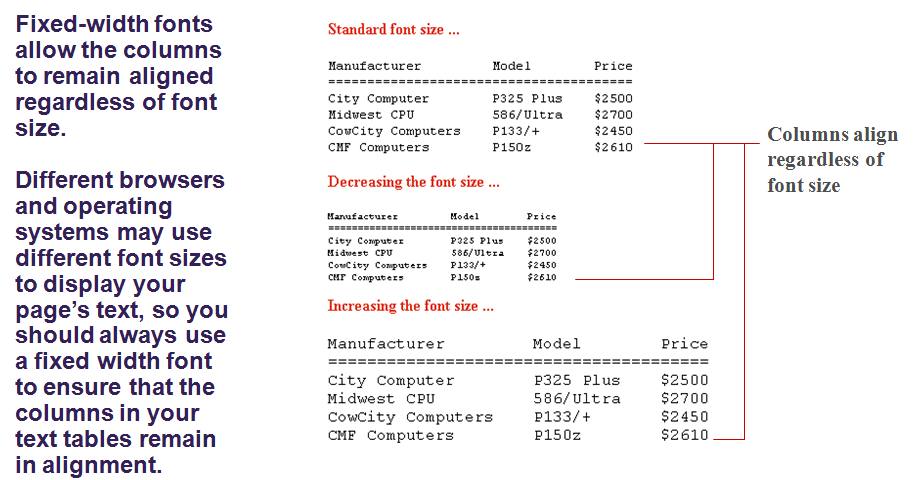
Text TablesUsing Fixed-Width Fonts
When you create a text table, the font you use is importantA text table relies on space and the characters that fill those spaces to create its column boundariesUse a fixed-width, or mono-space, font so that the columns align properlyFixed-width fonts use the same amount of space for each character
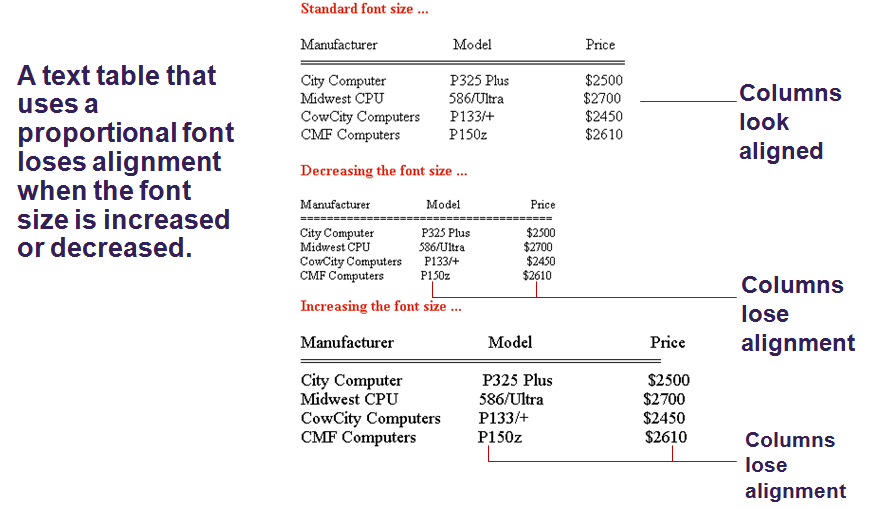
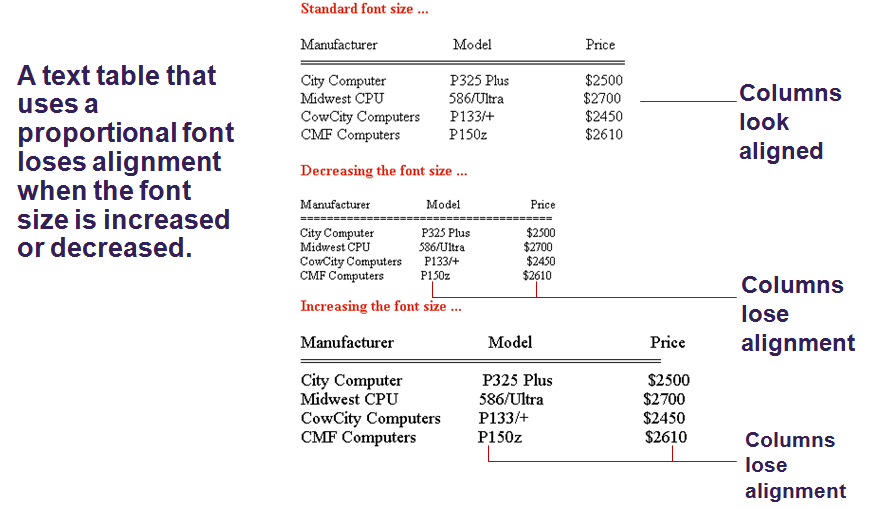
Using Proportional Fonts
Proportional fonts assign a different amount of space for each character depending on the width of that character
-for example, since the character “m” is wider than the character “1,” a proportional font assigns it more spaceProportional fonts are more visually attractive, and typically easier to read, than fixed-width fontsProportional fonts in a text table can cause errors when the page is rendered in the user’s browser
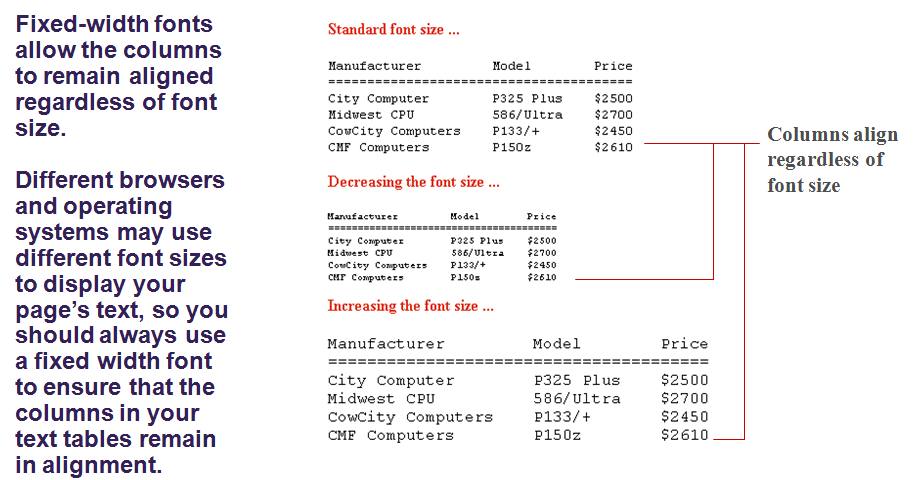
Column Alignment Problemswith Proportional Fonts

Column Alignmentwith Fixed-Width Fonts

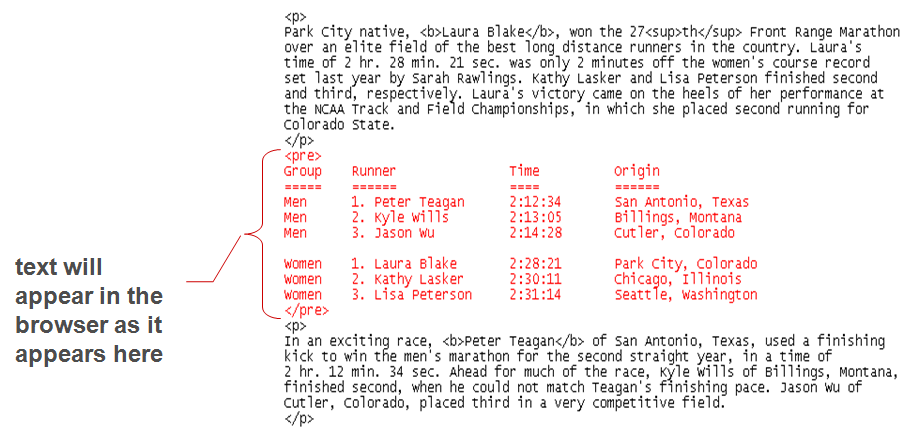
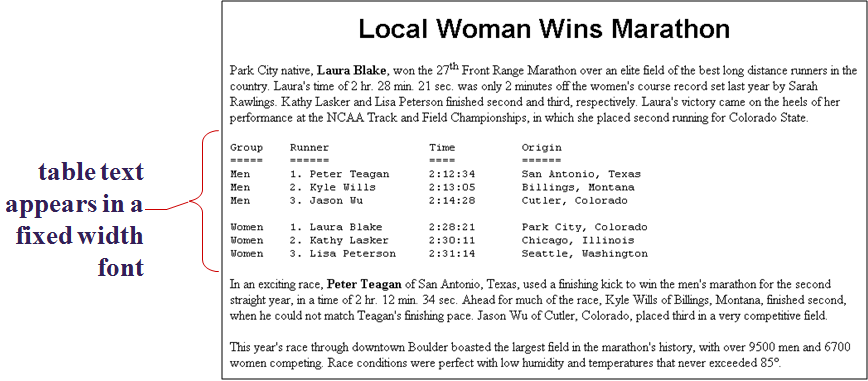
Using Preformatted Text
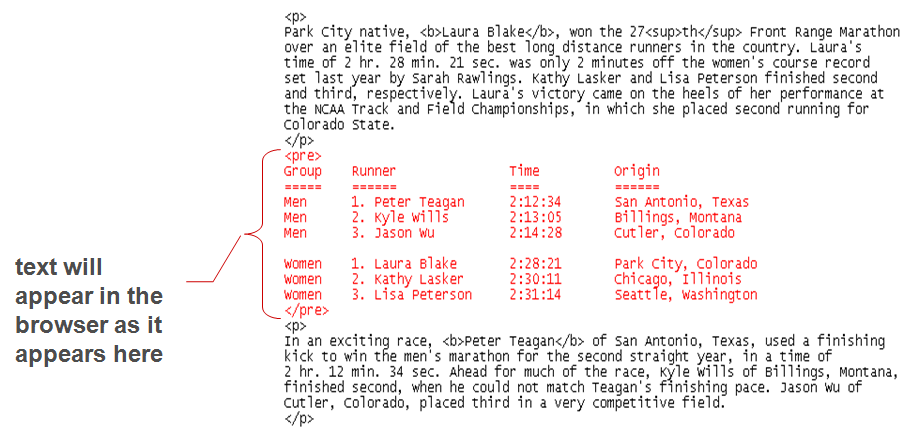
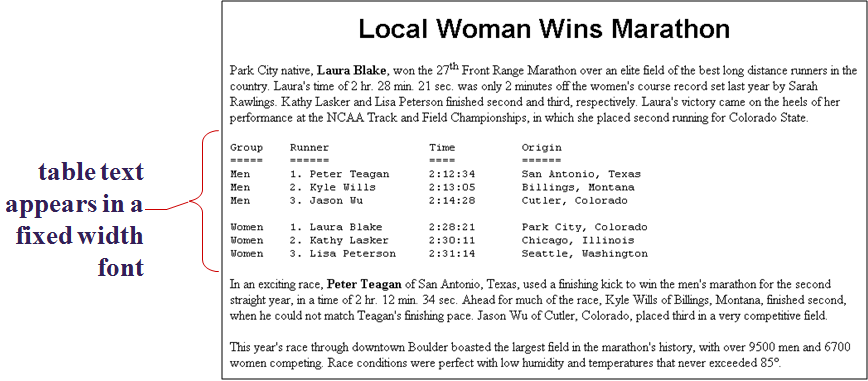
The <pre> tag creates preformatted text and retains any spaces or line breaks indicated in the HTML file.The <pre> tag displays text using a fixed-width fontBy using the <pre> tag, a text table can be displayed by all browsers, and the columns will retain their alignment no matter what font the browser is usingText Table Created with the <pre> Tag

Text Table Created with the <pre> Tag

Graphical TablesDefining a Table Structure
The first step to creating a table is to specify the table structure:
-the number of rows and columns
-the location of column headings
-the placement of a table captionOnce the table structure is in place, you can start entering data into the table
Using the <table>, <tr>, and <td> Tags
Graphical tables are enclosed within a two-sided <table> tag that identifies the start and ending of the table structureEach row of the table is indicated using a two-sided <tr> (for table row)Within each table row, a two-sided <td> (for table data) tag indicates the presence of individual table cells
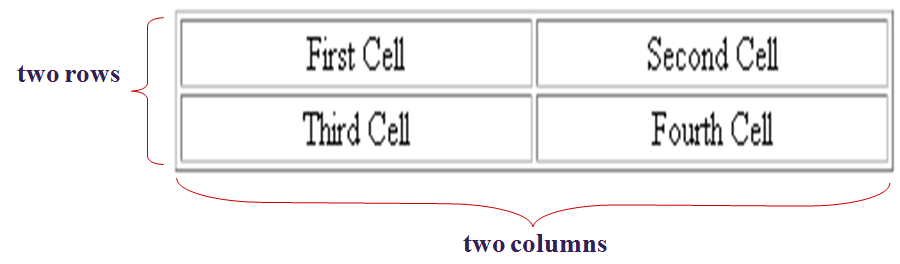
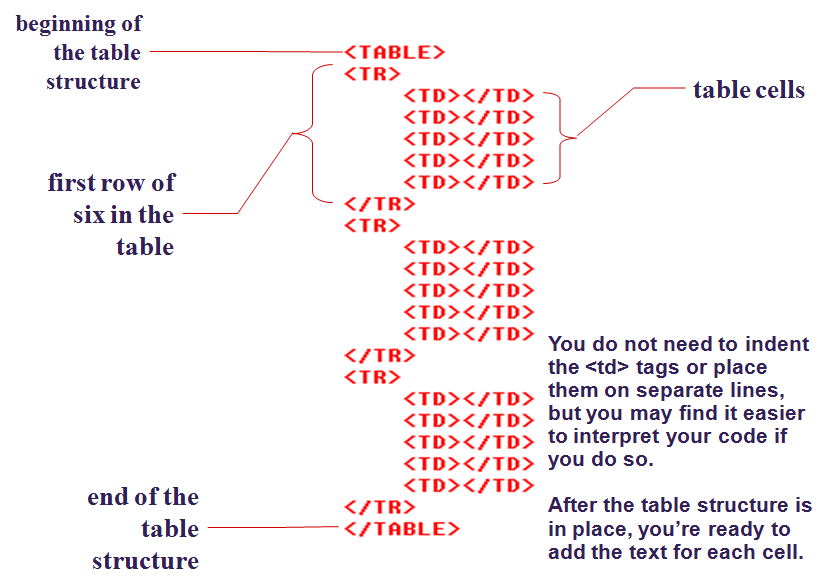
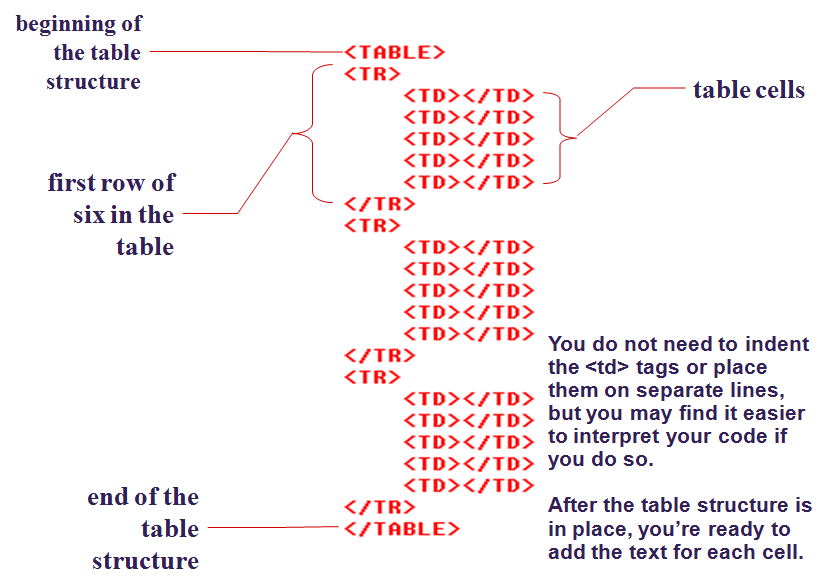
The Graphical Table Syntax
The general syntax of a graphical table is:
<table>
<tr>
<td> First Cell </td>
<td> Second Cell </td>
</tr>
<tr>
<td> Third Cell </td>
<td> Fourth Cell </td>
</tr>
</table>
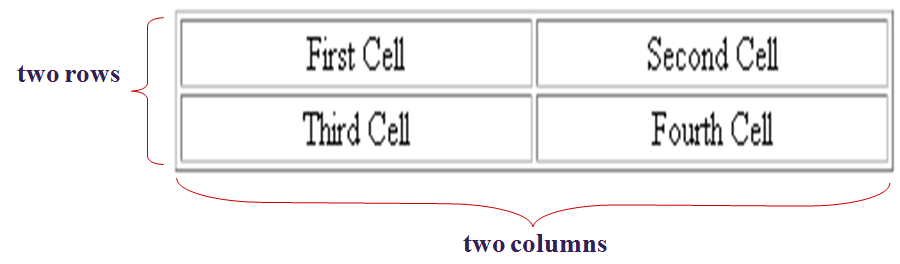
-This creates a table with two rows and two columnsA Simple Table

HTML Structure of a Table

Creating Headings with the <th> Tag
HTML provides the <th> tag for table headingsText formatted with the <th> tag is centered within the cell and displayed in a boldface fontThe <th> tag is most often used for column headings, but you can use it for any cell that you want to contain centered boldfaced text
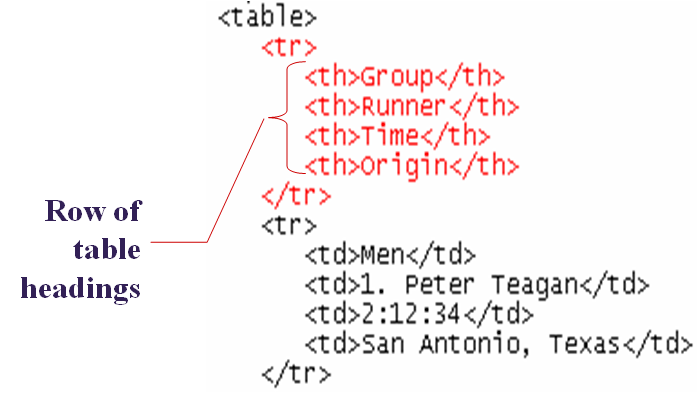
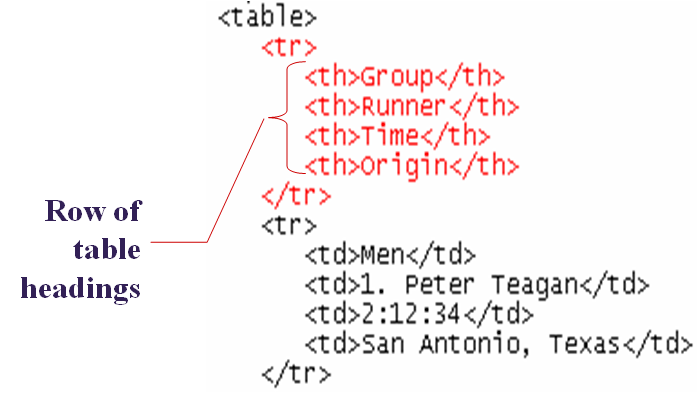
Adding Table Headings to the Table
Text in cells formatted with the <th> tag is bold and centered above each table column

Adding Table Headings to the Table

Identifying the Table Heading,Body, and Footer
HTML allows you to identify the different parts of your table using the <thead>, <tbody>, and <tfoot> tags
-<thead> is used for the table heading
-<tbody> is used for the table body
-<tfoot> is used for the table footerThese tags do not format the table, but they do contain collections of rows called row groups
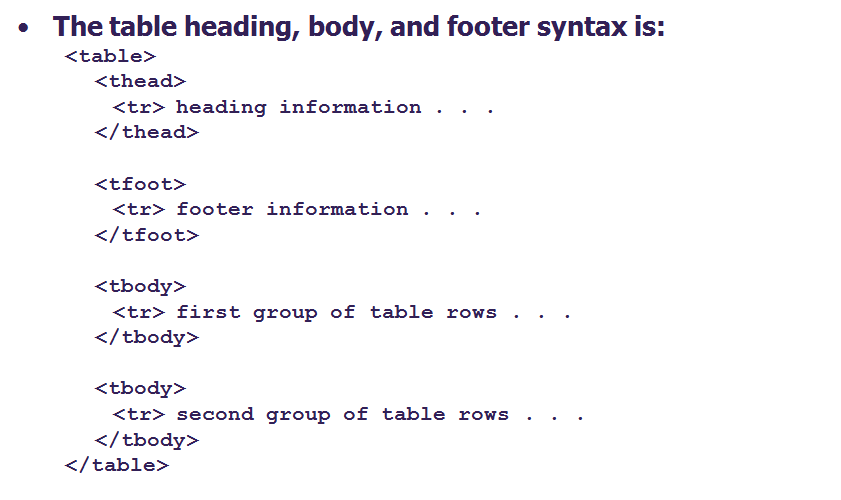
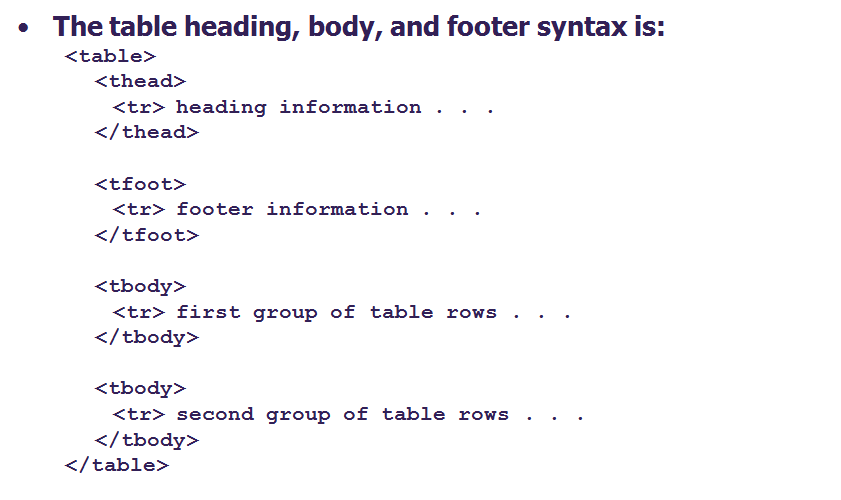
The Table Heading,Body, and Footer Syntax
 A single table can contain several <tbody> tags to identify different parts of the tableThe <thead> and <tfoot> sections must appear before any <tbody> sections in the table structureRow groups are most often used for tables that draws its data from an external data sourceFor tables that span through different pages, the browser will repeat the header and footer on each pagesNot all browsers support this capability
A single table can contain several <tbody> tags to identify different parts of the tableThe <thead> and <tfoot> sections must appear before any <tbody> sections in the table structureRow groups are most often used for tables that draws its data from an external data sourceFor tables that span through different pages, the browser will repeat the header and footer on each pagesNot all browsers support this capability
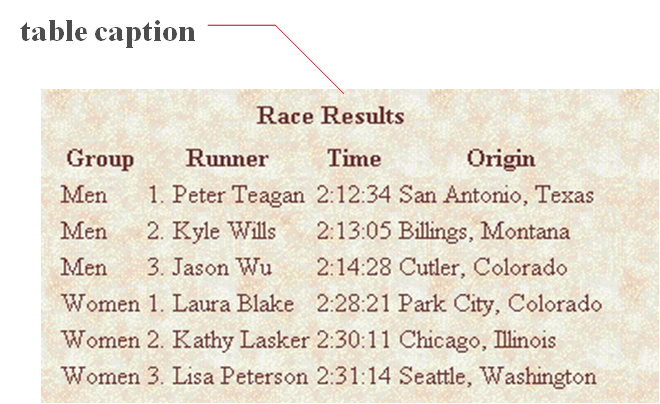
Creating a Table Caption
HTML allows you to specify a caption for a tableThe syntax for creating a caption is:
<caption align=“alignment”>
caption text
</caption>
-alignment indicates the caption placement, however this attribute has been deprecatedThe <caption> tag works only with tables, the tag must be placed within the table structureCaptions are shown as normal text without special formattingCaptions can be formatted by embedding the caption text within other HTML tags
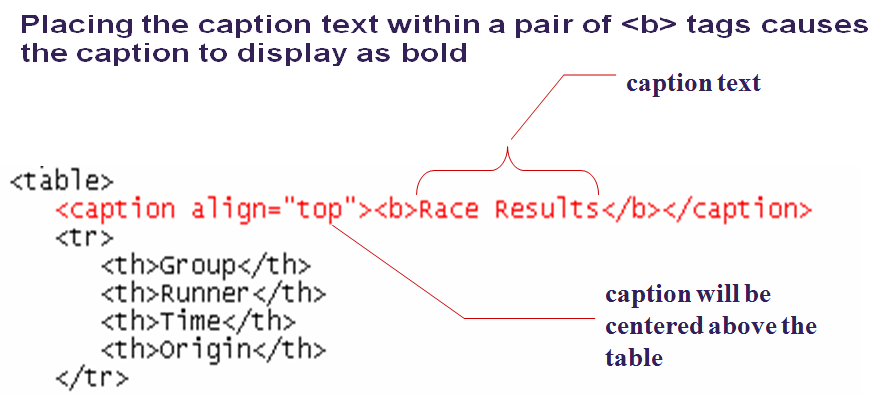
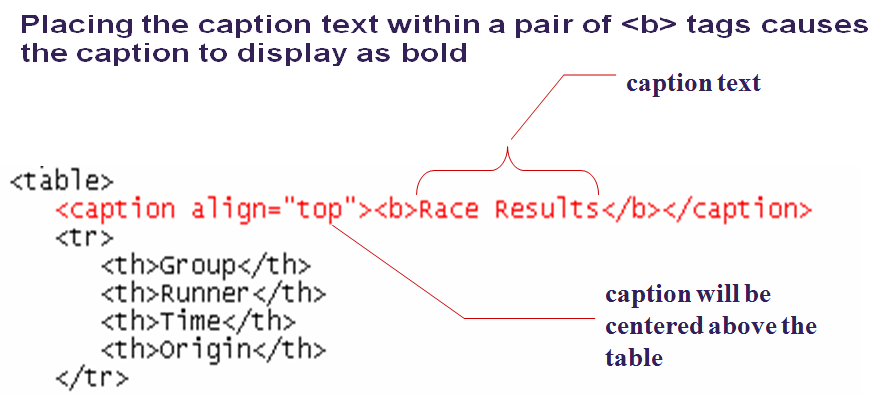
-for example, place the caption text within a pair of <b> and <i> tags causes the caption to display as bold and italicInserting a Table Caption

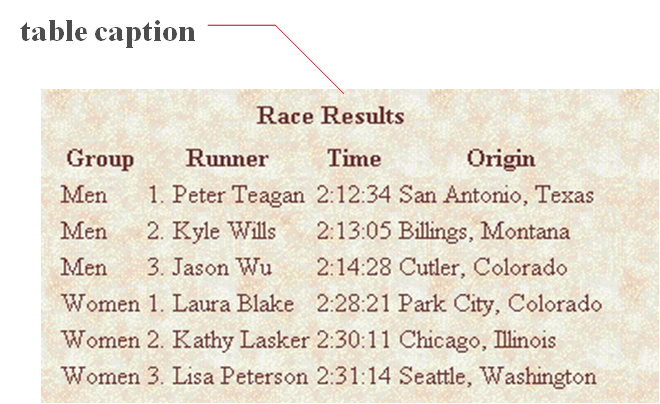
Result of a Table Caption

Modifying the Appearance of a Table
You can modify the appearance of a table by adding:
-gridlines
-borders
-background color HTML also provides tags and attributes to control the placement and size of a table
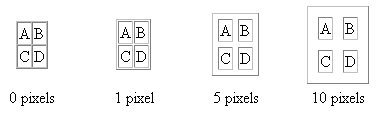
Working with the Table Border
By default, browsers display tables without table bordersThe syntax for creating a table border is:
<table border=“value”> … </table>
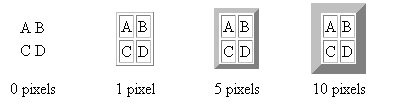
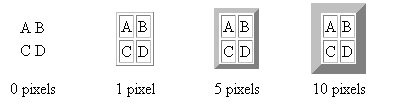
-value is the width of the border in pixelsif you don’t specify a size, the browser creates a table border 1 pixel wideThe effect on a table’s border when the border size is varied

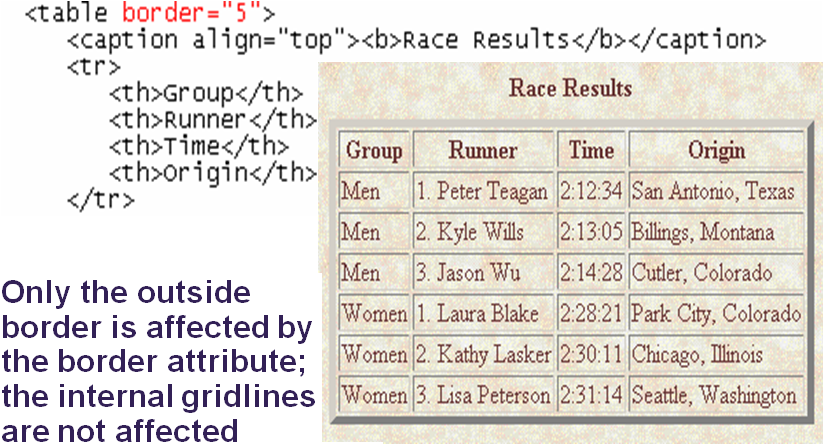
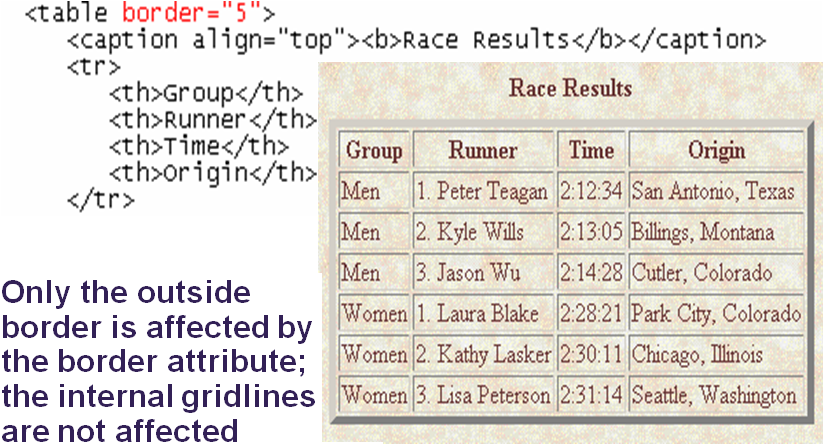
Adding a 5-Pixel Border to a Table

Table Frames and Rules
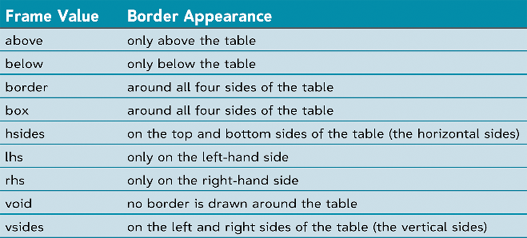
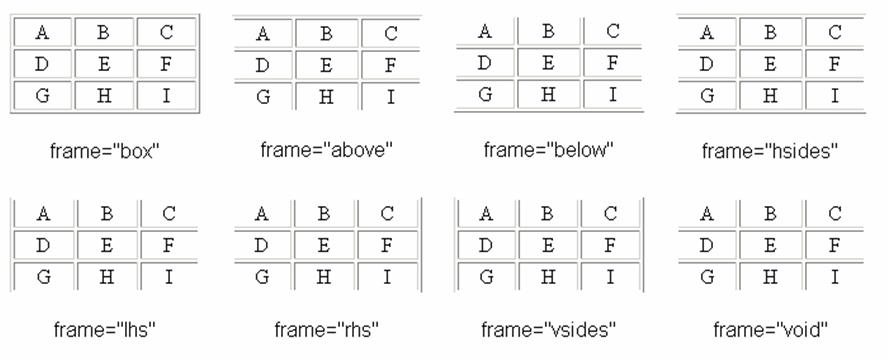
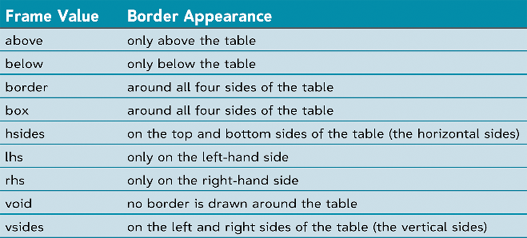
With the frame and rule attributes you can control how borders and gridlines are applied to the tableThese two attributes was introduced in HTML 4.01- therefore might not be supported in older browsersThe frames attribute allows you to determine which sides of the table will have bordersThe frame attribute syntax is:
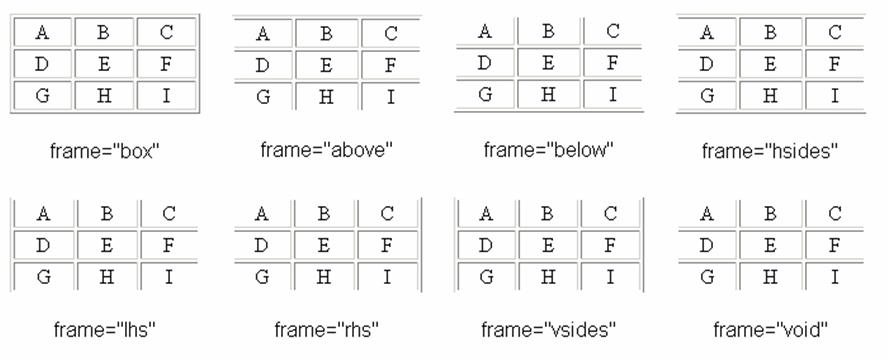
<table frame=“type”> … </table>Values of the Frame Attribute

Effect of Different Frame Values

Creating Frames and Rules
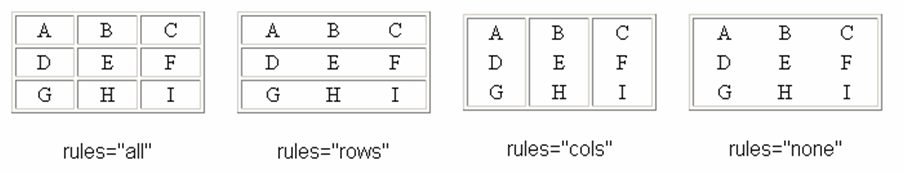
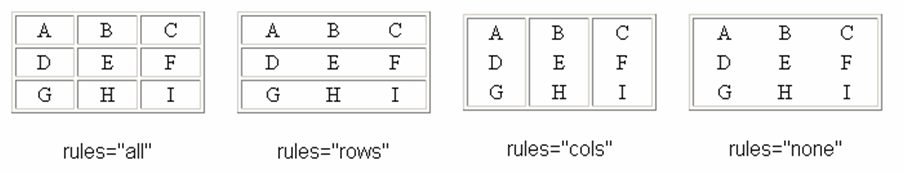
The rules attribute lets you control how the table gridlines are drawnThe syntax of the rules attribute is:
<table rules=“type”> … </table>
-type is either “all”, “rows”, “cols”, or “none”Effect of Different Rules Values

Sizing a TableCell Spacing
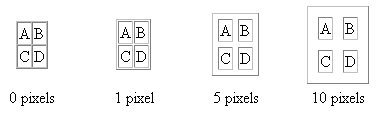
The cell spacing attribute controls the amount of space inserted between table cellsThe syntax for specifying the cell space is:
<table cellspacing=“value”> … </table>
-value is the width of the interior borders in pixels
-the default cell spacing is 2 pixelsTables with Different Cell Spacing Values
Different cell spacing values and a table’s appearance