Cell Padding
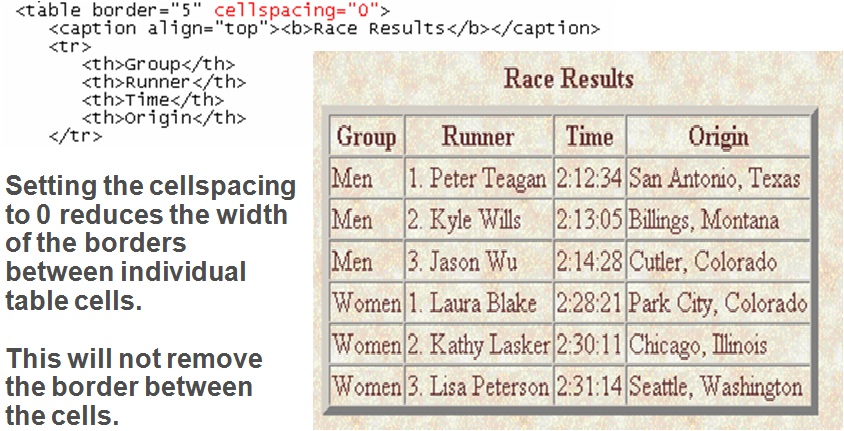
 To control the space between the table text and the cell borders, add the cell padding attribute to the table tagThe syntax for this attribute is:
To control the space between the table text and the cell borders, add the cell padding attribute to the table tagThe syntax for this attribute is:
<table cellpadding=“value”> … </table>
value is the distance from the table text to the cell border, as measured in pixels
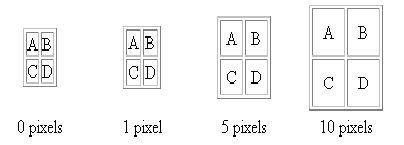
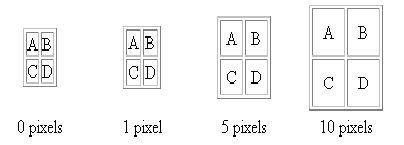
the default cell padding value is 1 pixelTables with Different Cell Padding Values
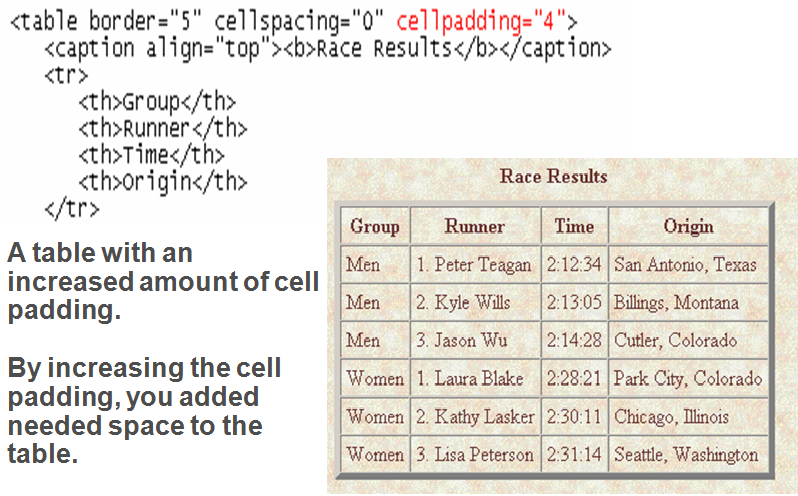
The effect of changing the cell padding value for a table

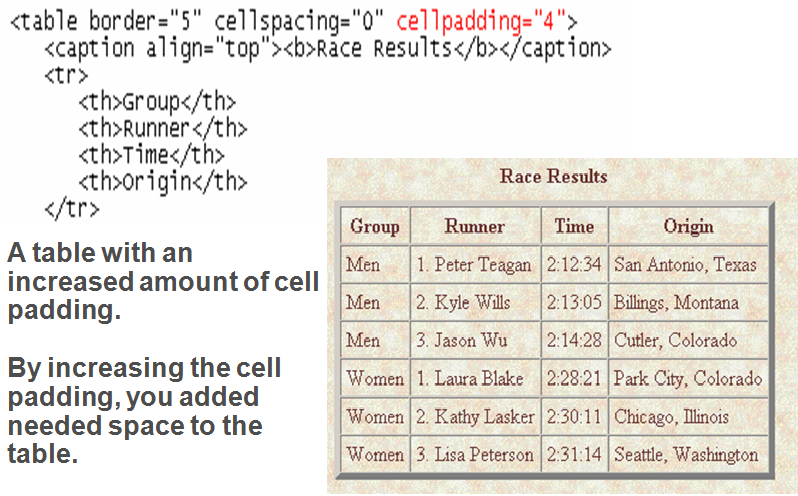
Setting the Cell Padding to 4 Pixels

Working with Table and Cell Size
The size of a table is determined by the text it contains in its cellsBy default, HTML places text on a single lineAs you add text in a cell, the width of the column and table expands to the edge of the page
-once the page edge is reached, the browser reduces the size of the remaining columns to keep the text to a single lineYou can insert a line break, paragraph or heading tag within a cellWhen the browser can no longer increase or decrease the size of the column and table it wraps the text to a second lineAs more text is added, the height of the table expands to accommodate the additional textIt is important to manually define the size of the table cells and the table as a whole
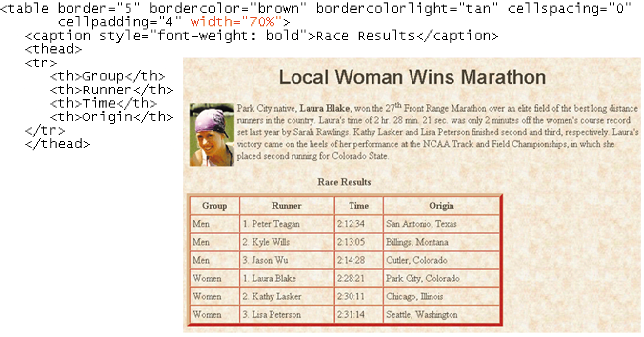
Defining the Table Size
The syntax for specifying the table size is: <table width=“size” height=“size”>
-size is the width and height of the table as measured in pixels or as a percentage of the display areaTo create a table whose height is equal to the entire height of the display area, enter the attribute height=“100%”If you specify an absolute size for a table in pixels, its size remains constant, regardless of the browser or monitor settings used
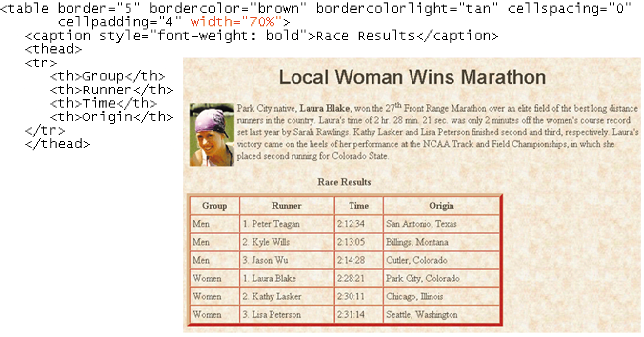
Setting the Width of theTable to 70% of the page width

Setting Cell and Column Sizes
To set the width of an individual cell, add the width attribute to either the <td> or <th> tagsThe syntax is: width=“value”
-value can be expressed either in pixels or as a percentage of the table width
-a width value of 30% displays a cell that is 30% of the total width of the tableThe height attribute can be used in the <td> or <th> tags to set the height of individual cellsThe height attribute is expressed either in pixels or as a percentage of the height of the tableIf you include more text than can be displayed within that height value you specify, the cell expands to display the additional text
Spanning Rows and Columns
To merge several cells into one, you need to create a spanning cellA spanning cell is a cell that occupies more than one row or column in a tableSpanning cells are created by inserting the rowspan and colspan attribute in a <td> or <th> tag.The syntax for these attributes is:
<td rowspan=“value” colspan=“value”> … </td>
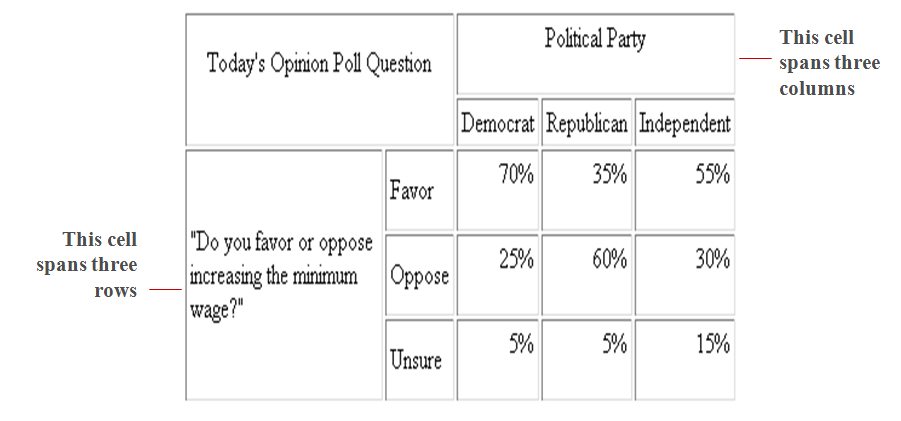
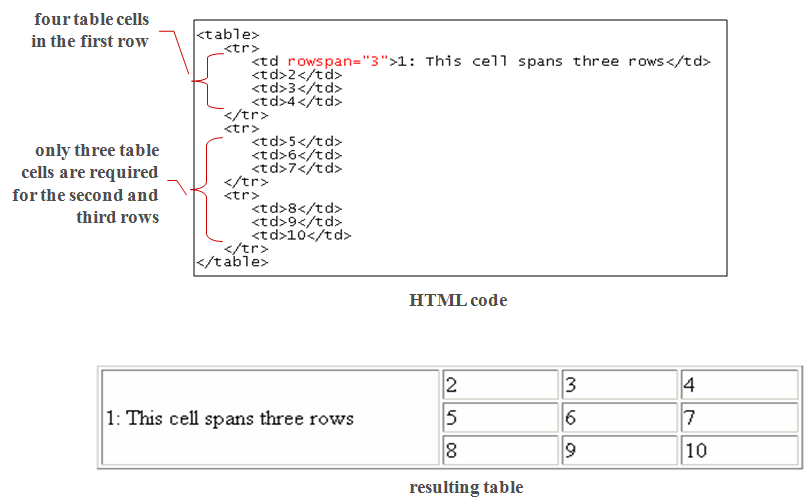
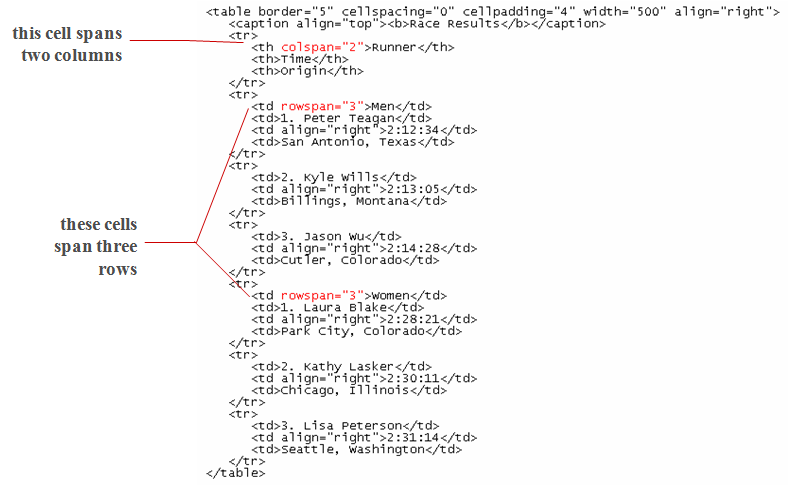
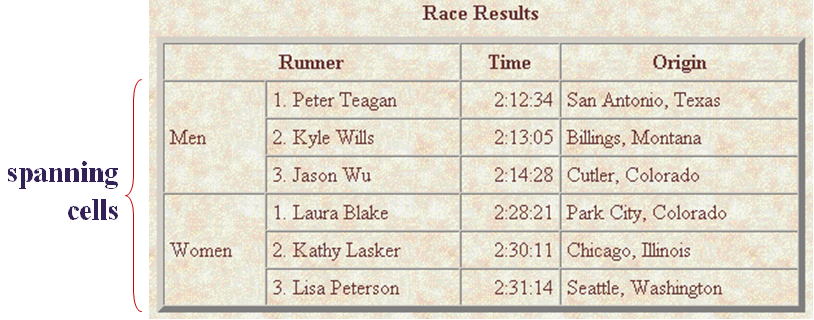
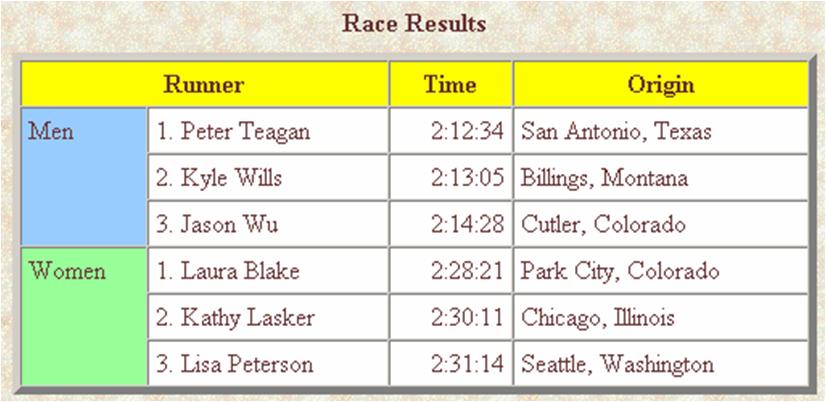
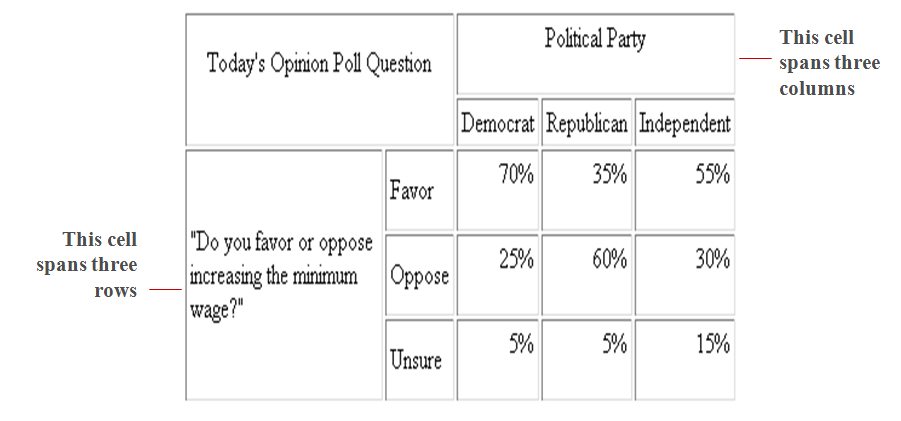
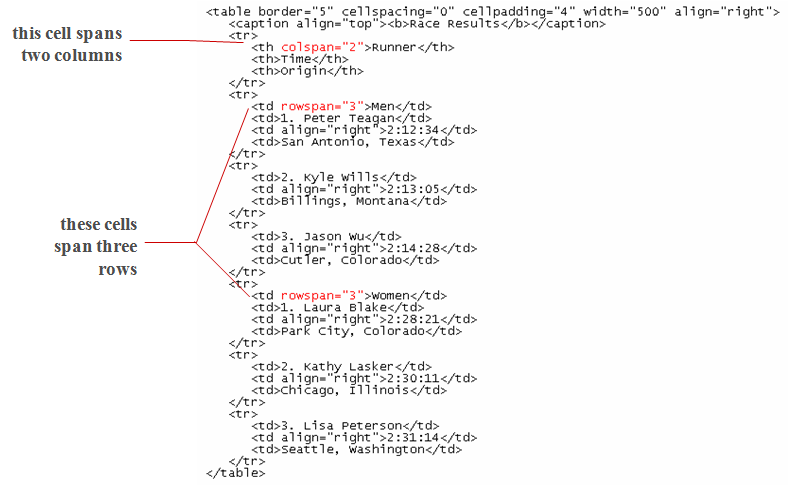
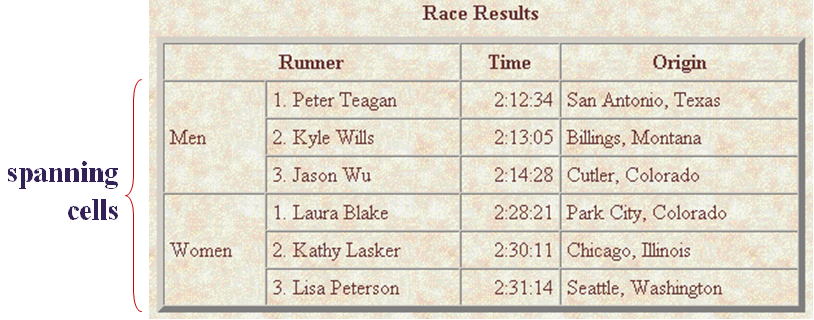
-value is the number of rows or columns that the cell spans in the tableWhen a cell spans several rows or columns, it is important to adjust the number of cell tags used in the table rowWhen a cell spans several rows, the rows below the spanning cell must also be adjustedExample of Spanning Cells

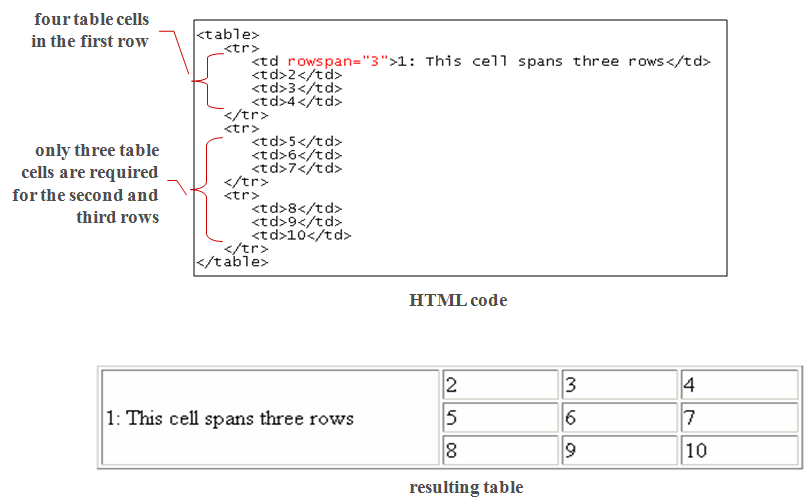
A Table Structure with a Row-Spanning Cell

Adding Spanning Cells to a Table

Results of a Table with Spanning Cells

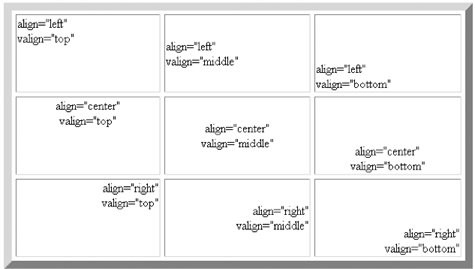
Aligning a Table and its Contents
By default, cell text is placed in the middle of a cell, aligned with the cell’s left edgeYou can specify a different horizontal alignment for a <td> or <th> element with:
align=“position”To vertically align the contents of a cell use the following attribute:
valign=“position”
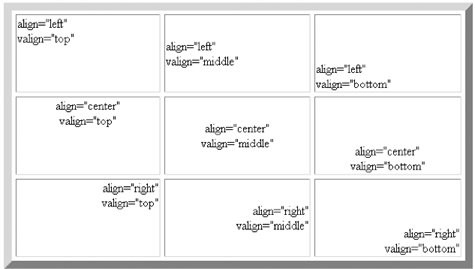
Values of the align and valign attributes

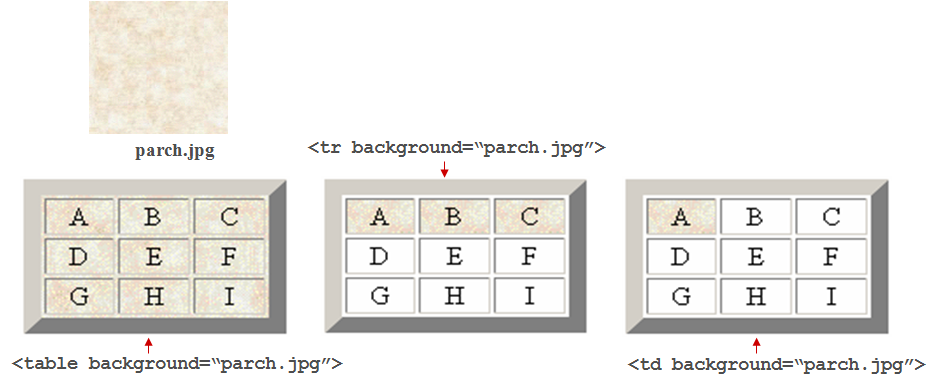
Setting a Background Color
To change the background color or background image of any table element, apply the following style
-background-color : color
-background-image : url (url)These attribute can be added to the <table><tr><th><td>tags
-<table style = “background-color : color ”>
<tr style = “background-color : url (url)”>
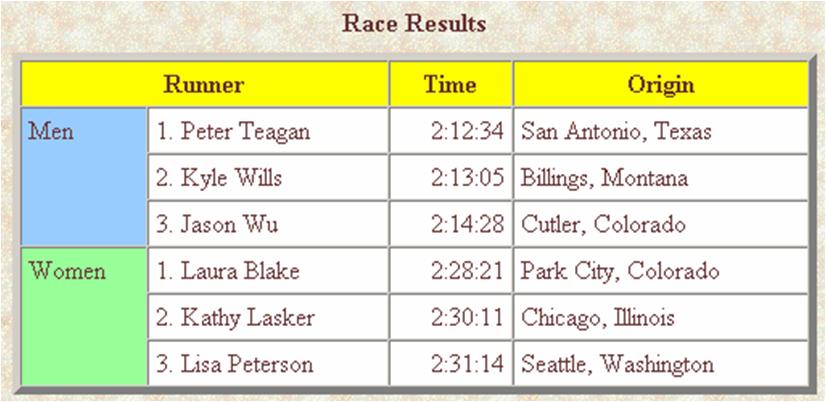
Results of a Table with a Colored Background

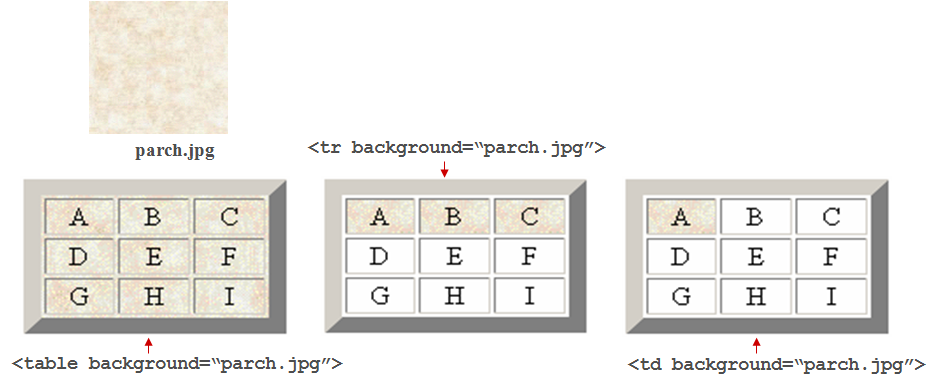
Applying a Background Imageto a Table, Row, and Cell

Working with Column Groups
By organize several columns into a column groups, you can format the entire columns with single style declaration or attribute. To define a column group:
<colgroup span = “value”>
-Value is the number of columns in the group
-This element should place after the opening <table> tag and directly after the <caption> tag (if there is a caption tag)
If you want to display the first three columns with white background and the last two columns with a yellow background
<colgroup span = “3” style = “background-color : white” />
<colgroup span = “2” style = “background-color : yellow” />
The colgroup element can also expressed as two sided element
<colgroup span=“value”
columns
</colgroup>
The <colgroup> Tag
<colgroup span = “3” style = “background-color : white”>
<col style = “color : black” />
<col style = “color : red” />
<col style = “color : yellow” />
</colgroup>In the event of a conflict between the attributes in the <col> and <colgroup> tags, the <col> tag attributes take precedence
Using Tables for Layout
HTML tables are most often used to define the layout of an entire Web pageIf you want to design a page that displays text in newspaper style columns, or separates the page into distinct sections, you’ll find tables an essential and useful toolColumnar layout: page content is placed in columnsSectional layout: page is broken into sections, placing each section into its own tableJigsaw table or jigsaw layout: page content is broken into separate pieces to create almost any kind of layout
Fixed-width and Fluid Layouts
Fixed-width layout: Web designer defines exact size of every table element in absolute units such as pixels
-Gives designer precise control over appearance, but does not take into account the size of the browser windowFluid layout: one or more table elements are sized as a percentage of the page width
-Page content flows into blank areas as the size of the browser window increases, but sometimes results in long lines of text
Creating a Newspaper-Style Layout

Using Nested Table
Tables can be created within another table making the Web page easier to manageUsing Nested Table

Challenges of Table Layout
Some challenges that often associated with tables
-Table can slow down page rendering
-Table can be inflexible
-Table can be code-heavy
-Table can be inaccessible