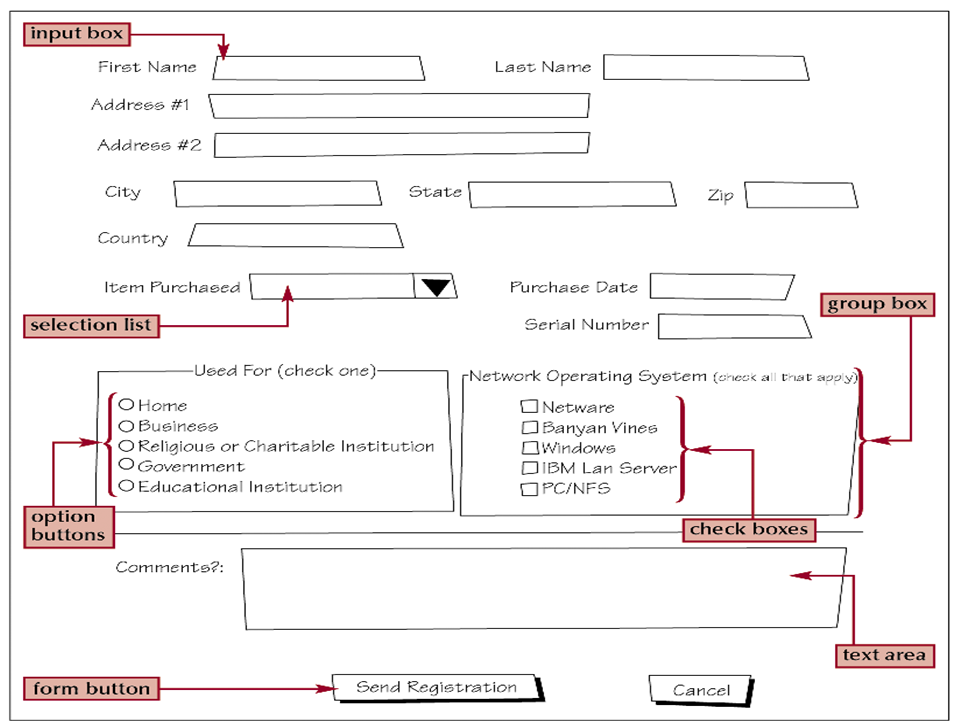
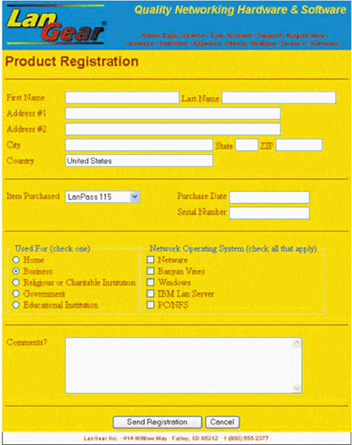
Introducing Web Forms
-Input boxes
~For text and numerical entries
-Selection lists, Drop-down lists boxes
~For long lists of options, usually appearing in a drop-down list box
-Option buttons or radio buttons
~For selecting a single option from a predefined list
-Check boxes
~For specifying an item as either present or absent
-Group boxes
~For organizing form elements
-Text areas
~For extended entries that can include several lines of text
-Form buttons
~Users can click to start processing the form

Forms and Server-Based Programs
-AppleScript - PHP
-ASP - TCL
-ColdFusion - the Unix shell
-C/C++ - Visual Basic
Creating the Form Element
<form attributes>
elements
</form>
Where attributes are the attributes that control how the form is processed and elements are elements places within the form
<form name=“name” id=“id”>… </form>
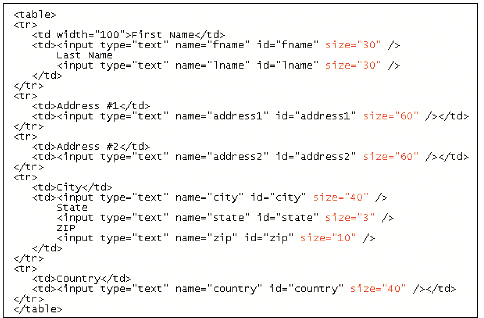
Creating Input Boxes
<input type=“type” name=“name” id=“id” />
Where type specifies the type of input field, and the name and id attributes provide the field’s name and id.
Setting the Size of an Input Box
<input size=“value” />
Where value is the size of the input box in characters

Creating a Password Field
<input type=“password” />
Creating a Selection List
-Selection lists are useful when there are a fixed set of possible responses from the user
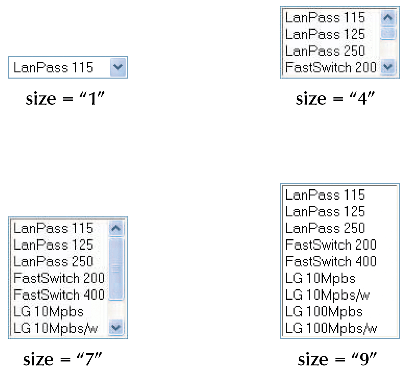
Modifying the Appearance of a Selection List
The syntax is as follows:
<select size= “value”>… </select>
Where value is the number of items that the selection list displays in the form

Making Multiple Selections
-<select multiple=“multiple”>… </select>
Working with Option Groups
<select attributes>
<optgroup label=“label1”>
<option>itema1</option>
<option>itema2</option>
…
<select attributes>
<optgroup label=“label1”>
<option>itema1</option>
<option>itema2</option>
…
</optgroup>
…
</select>
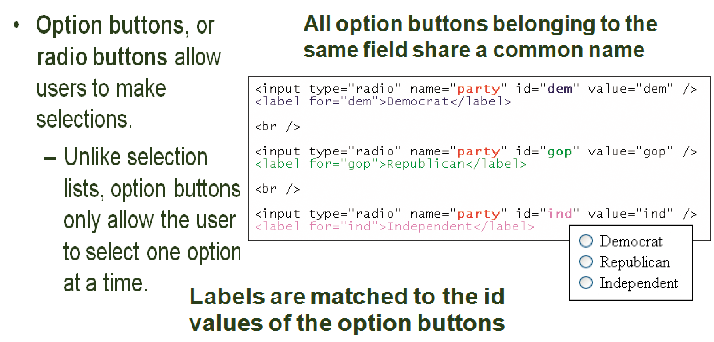
Creating Option buttons

Creating a Field Set
-Most browsers place a group box around a field set to indicate that the fields belong to a common group
<fieldset>
fields
</fieldset>
Where fields are the individual fields within a set
Creating Check Boxes
<input type=“checkbox” name=“name” id=“id”value=“value” />
Where the name and id attributes identify the check box field and the value attribute specifies the value sent to the server if the check box is selected
<input type=“checkbox” checked=“checked” />
or
<input type=“checkbox” checked />
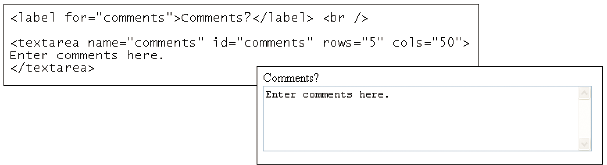
Creating a Text Area Box
<textarea name=“name” id=“id” rows=“value” cols=“value”>
default text
</textarea>
Where the rows and cols attributes define the dimensions of the input box and the rows attribute indicates the number of lines in the input box

Working with Form Buttons
-Command button
-Submit button
-Reset button
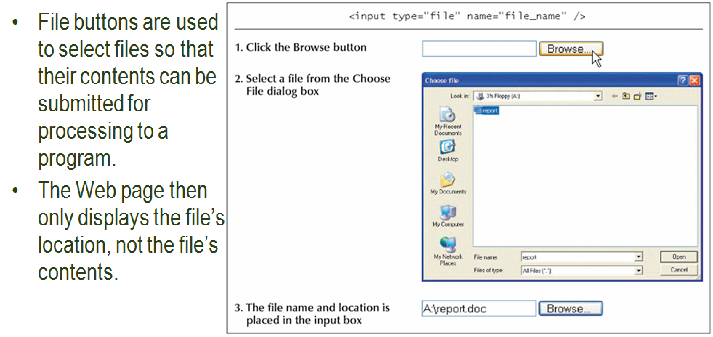
-File button
Creating a Command button
<input type=“button” value=“text” />
<input type=“submit” value=“text” />
<input type=“reset” value=“text” />

Creating a File button

Working with Hidden Fields
<input type=“hidden” name=“name” id=“id”

Working with Form Attributes
<form action=“url”method=“type”enctype=“type”>… </form>
Where url specifies the filename and location of the program that processes the form and the method attribute specifies how your Web browser sends data to the server. The enctype attribute specifies the format of the data stored in the form’s field
-Post
-Get
Using the mailto Action
-By-passes the need for server-based programs
<form action-mailto:e-mail_address method=“post”
enctype=“text/plain”> … </form>
Where e-mail_address is the e-mail address of the recipient in the form
Specifying the Tab Order
<input name=“fname” tabindex=“1” />
This syntax assigns the tab index number “1” to the fname field from the registration form.
Specifying an Access Key
<input name=“lname” accesskey=“1” />