Working with Frames and Links
By default, clicking a link within a frame opens the linked file inside the same frameYou can display hyperlinks in many ways:
-in a different frame
-in a new window
-in the entire window
When you want to control the behavior of links in a framed page, there are two required steps:
-give each frame on the page a name
-point each hyperlink to one of the named frames
Files and links in a Web Site

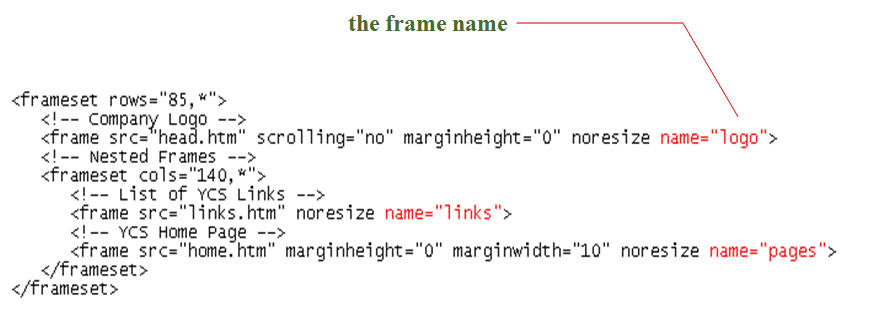
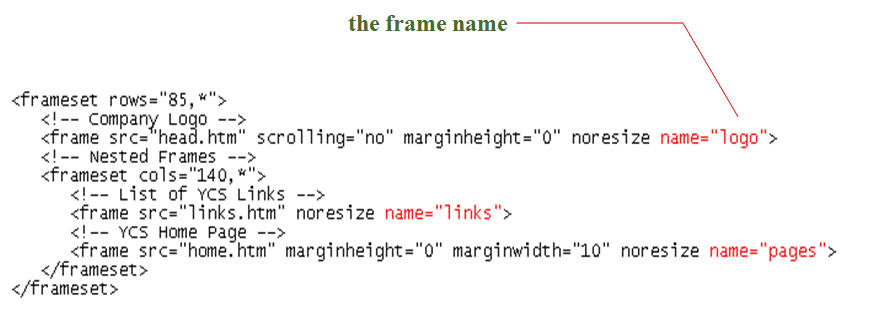
Assigning a Name to a Frame
To assign a name to a frame, add the name attribute to the frame tagThe syntax for this attribute is:
<frame src=“url” name=“name” />
-case is important in assigning names: “information” is considered a different name than “INFORMATION”
Setting the Frame Names

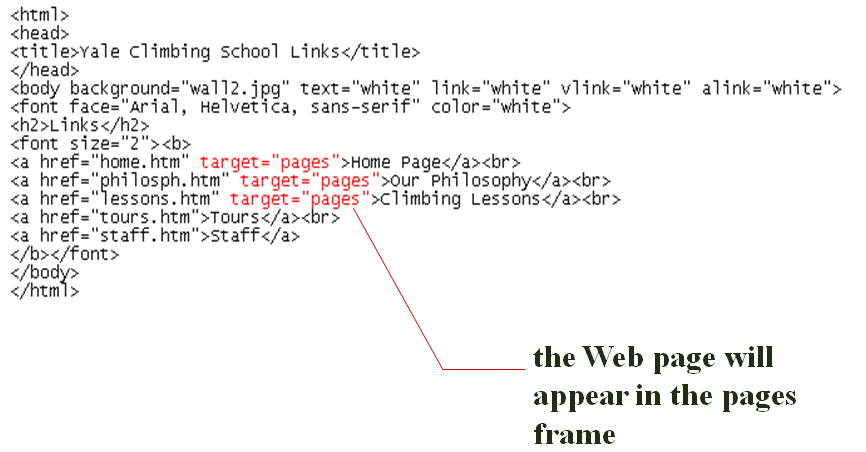
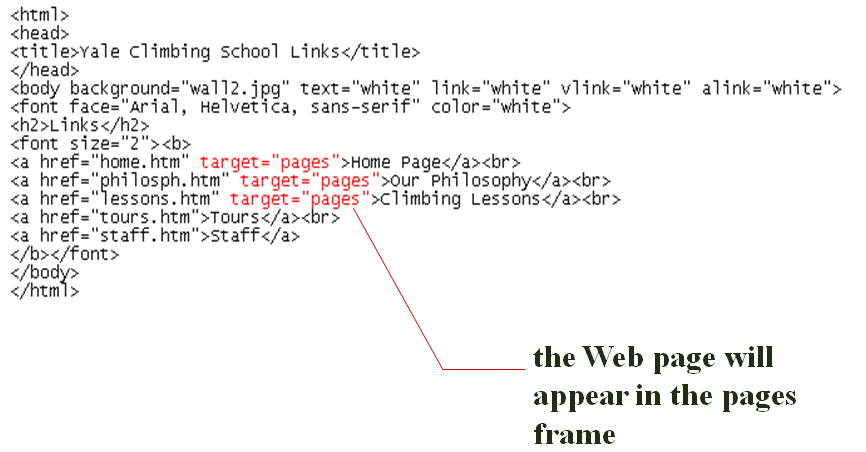
Specifying a Link Target
You can use the target attribute to open a page in a specific frameThe syntax for this is: target=“name”When a page contains dozens of links that should all open in the same frame, HTML provides a way to specify a target frame for all the hyperlinks within a single page
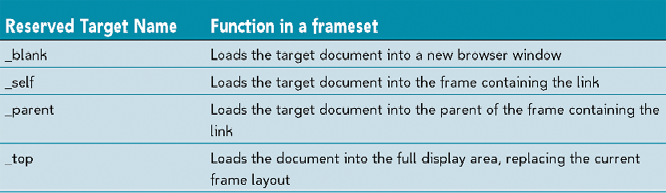
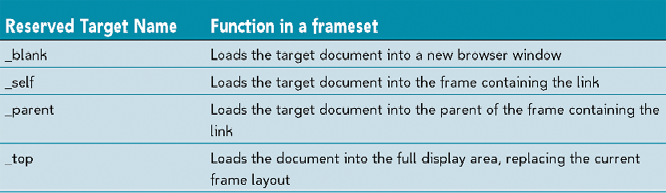
Using Reserved Target Names
Reserved target names are special names that can be used in place of a frame name as the targetThey are useful in situations:
-where the name of the frame is unavailable
-when you want the page to appear in a new window
-when you want the page to replace the current browser window
All reserved target names begin with the underscore character ( _ ) to distinguish them from other target namesReserved target names are case-sensitive, they must be entered in lowercase
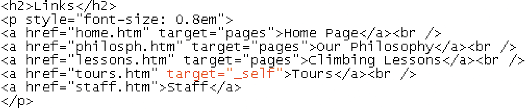
Using the _self target

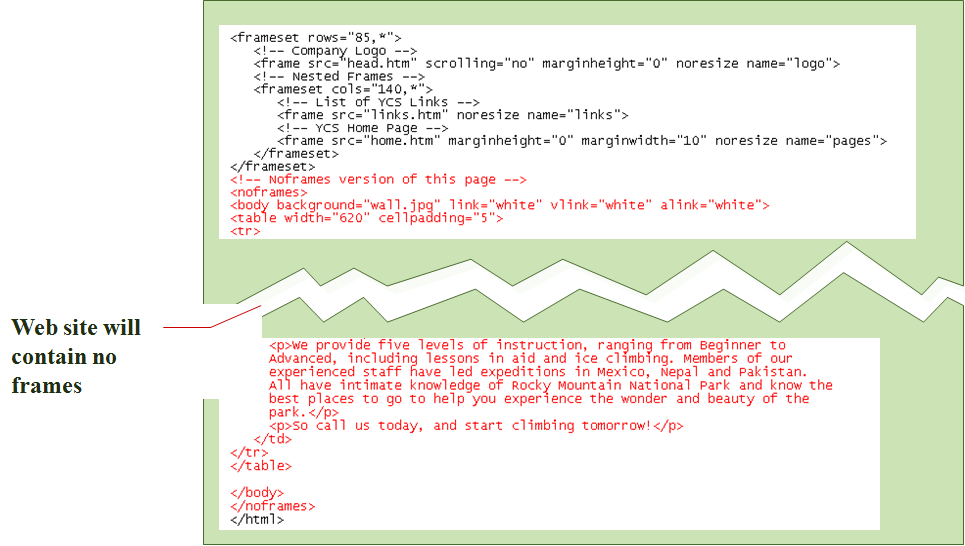
Using the <noframes> Tag
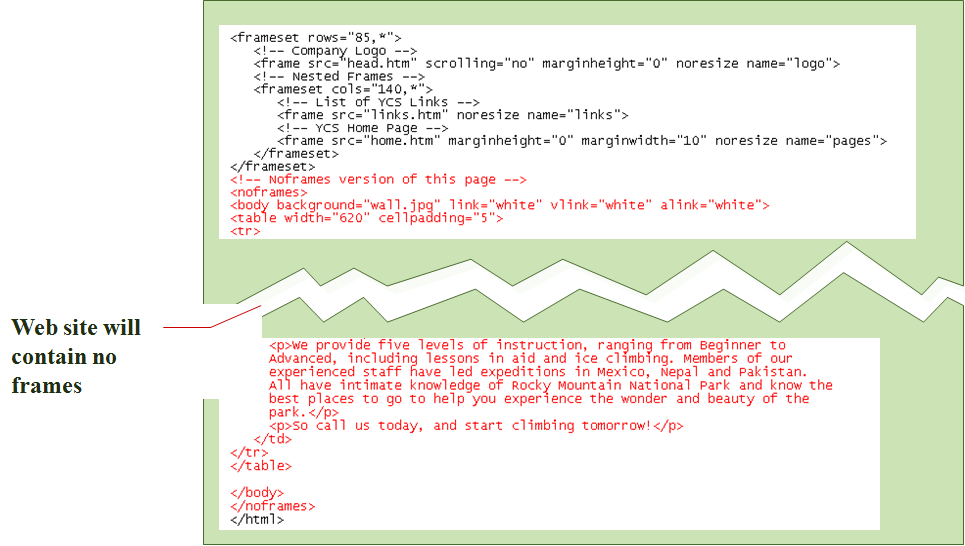
Use the <noframes> tag to allow your Web site to be viewable using browsers that do or do not support framesWhen a browser that supports frames processes this code, it ignores everything within the <noframes> tags and concentrates solely on the code within the <frameset> tagsWhen a browser that doesn’t support frames processes this code, it doesn’t know what to do with the <frameset> and <noframes> tags, so it ignores themWhen you use the <noframes> tag, you must include <body> tags, this way, both types of browsers are supported within a single HTML file
The <noframes> Syntax
The syntax for the <noframes> tag is:
<html>
<head>
<title>title</title>
</head>
<frameset>
frames
<noframes>
<body>
page content
</body>
</noframes>
</frameset>
</html>
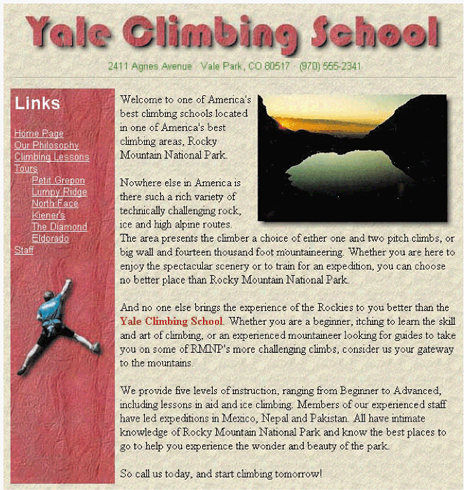
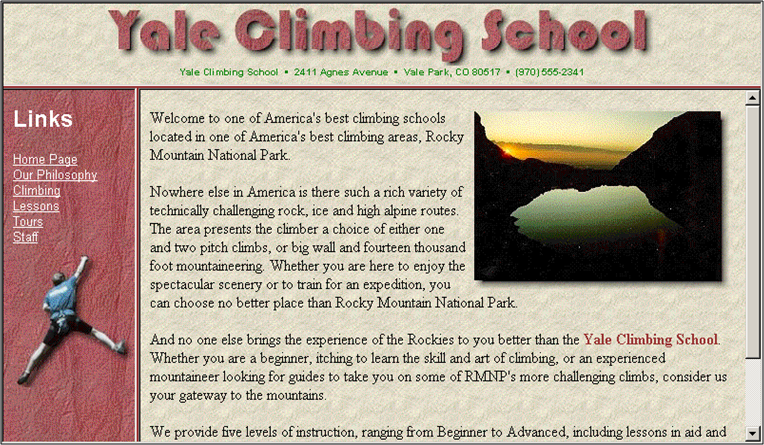
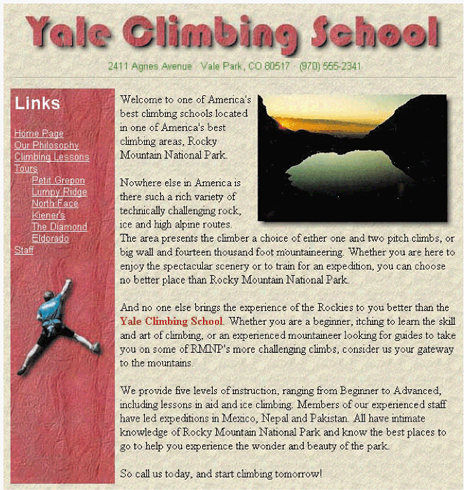
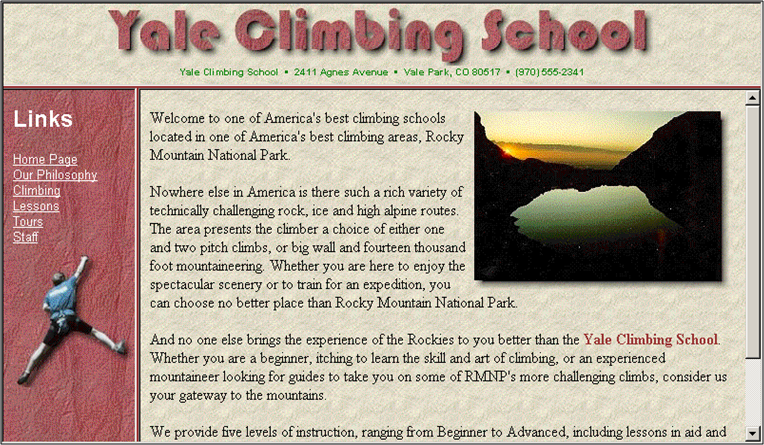
Frameless Version of a Web Site

Inserting the Noframes Code

Working with Frame Borders
There are additional attributes you can apply to the <frame> tag that allow you to change border size and appearance. For example:
-you can remove borders from your frames to free up more space for text and images
-you can change the color of the frame border so that it matches or complements the color scheme for your Web siteTo change the color of a frame’s border, use the bordercolor attributeThe attribute can be applied either to an entire set of frames, using the <frameset> tag, or to individual frames, using the <frame> tagThe syntax for this attribute is:
-bordercolor=“color”>
Setting the Border Color
Applying the bordercolor attribute to the <frameset> tag affects all of the frames and nested frames within the setIf you apply the bordercolor attribute to a single <frame> tag, that particular color of the border changes in Internet Explorer, but in Netscape Navigator, all of the frame borders changeView the page using different browsers and browser versions
Web Site with Brown Frame Border

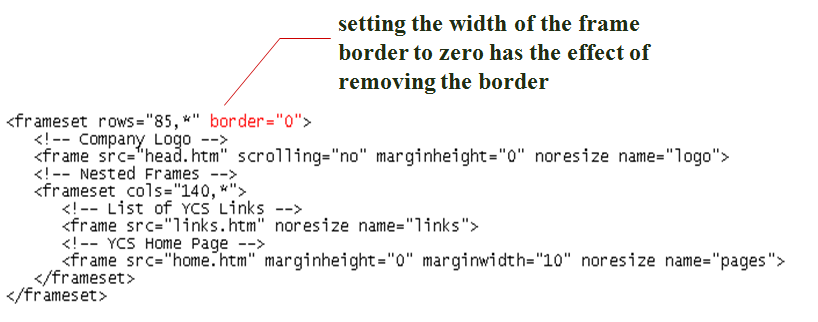
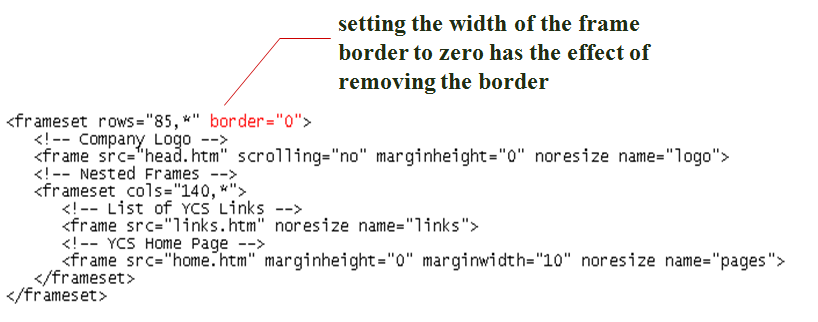
Setting the Border Width
Another way of modifying frame borders is to change their widths using the border attributeThe border attribute can be used only in the <frameset> tag, and not in individual <frame> tagsThe syntax for the border attribute is: <frame frameborder=“value”>
-value is the width of the frame borders in pixels
Removing the Frame Borders
Some Web designers prefer not to show frame borders in order to give the illusion of having a single Web page rather than three separate ones, while other Web designers believe that hiding frame borders can confuse users as they navigate the Web site

Creating Inline Frames
Another way of using frames is to create a floating frameAn inline frame, or floating frame, is displayed as a separate box or window within a Web pageThe frame can be placed within a Web page in much the same way as an inline image
The Floating Frames Syntax
The syntax for a floating frame is:
<iframe src=“url”>
alternate content
</iframe>
-URL is the name and location of the file you want to display in the floating frame
-the alternate content is the content you want displayed in the browser that don’t support inline frames
-in addition to these attributes, you can use some of the other attributes you used with fixed frames, such as the marginwidth, marginheight, and name attributes
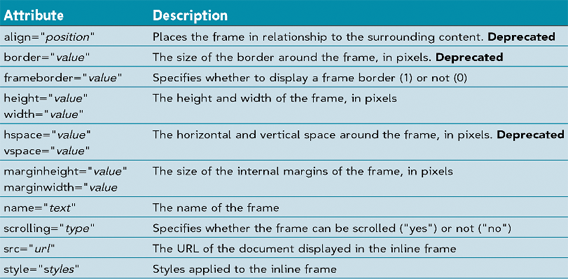
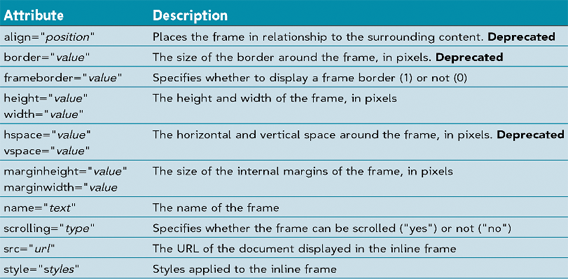
Attributes of inline frames

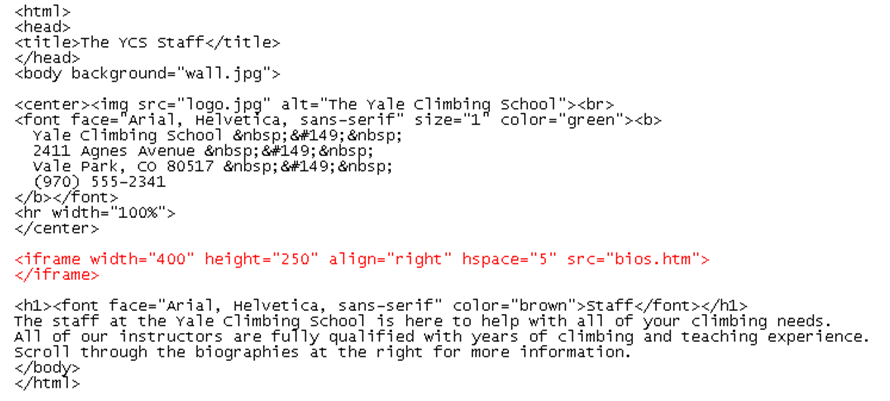
Creating an inline frame

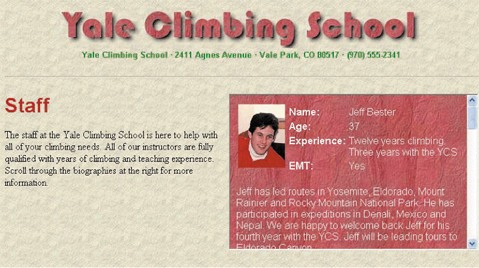
Viewing a Floating Frame