Creating an HTML Document
It is a good idea to plan out a Web page before you start coding.
Draw a planning sketch or create a sample document using a word processor.
Preparatory work can weed out errors or point to potential problems.
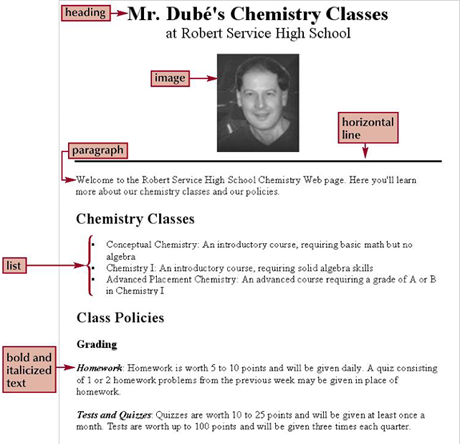
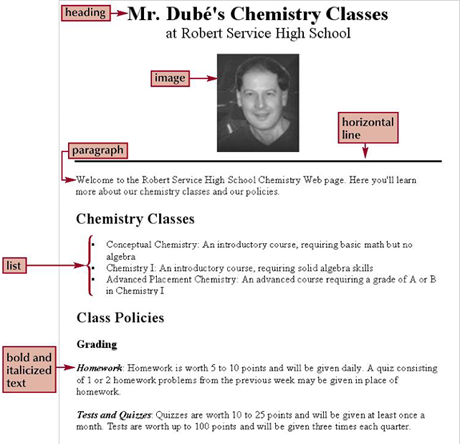
 In planning, identify a document’s different elements. An element is a distinct object in the document, like a paragraph, a heading, or a page’s title.
Formatting features such as boldfaced font, and italicized text may be used.
In planning, identify a document’s different elements. An element is a distinct object in the document, like a paragraph, a heading, or a page’s title.
Formatting features such as boldfaced font, and italicized text may be used.
Marking Elements with Tags
- The core building block of HTML is the tag, which marks each element in a document.
- Tags can be two-sided or one-sided.
- A two-sided tag is a tag that contains some document content. General syntax for a two-sided tag: <element>content</element>
- A two-sided tag's opening tag <p>and closing tag </p> should completely enclose its content.
- HTML allows you to enter element names in either uppercase or lowercase letters.
- A one-sided tag contains no content. General syntax for a one-sided tag:
<element />
- Elements that employ one-sided tags are called empty elements since they contain no content. An example is a line break <br />
- A third type of tag is the comment tag, which you can use to add notes to your HTML code. <!-- comment -->
- Comments are useful in documenting your HTML code for yourself and others.
White Space and HTML
HTML file documents are composed of text characters and white space.
White space is the blank space, tabs, and line breaks within the file.
HTML treats each occurrence of white space as a single blank space.
You can use white space to make your document more readable.
Element Attributes
Many tags contain attributes that control the behavior, and in some cases the appearance, of elements in the page.
Attributes are inserted within the tag brackets. <element attribute1=“value1” attribute2=“value2” …/>
for one-side tags
<element attribute1=“value1” attribute2=“value2” …>content</element>
for two-sided tags
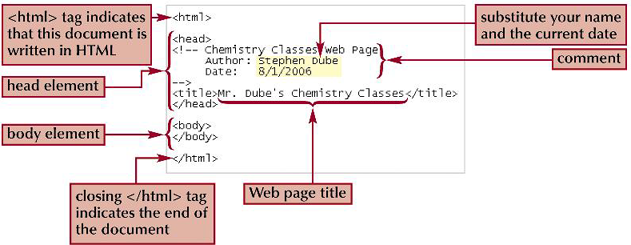
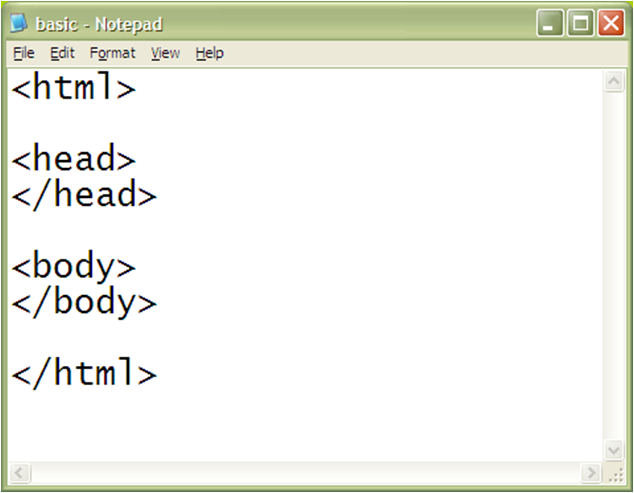
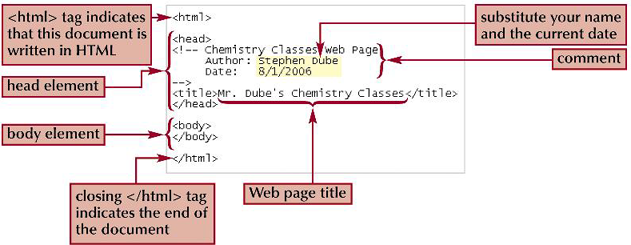
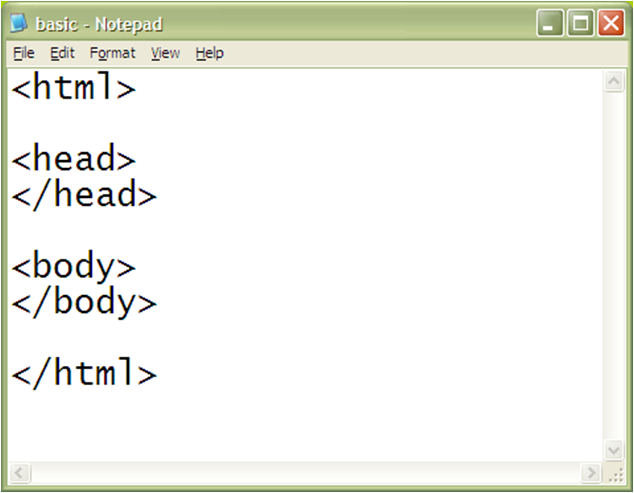
The Structure of an HTML File
The opening <html> tag marks the start of an HTML document, and the closing </html> tag tells a browser when it has reached the end of that HTML document.
Anything between these two tags makes up the content of the document, including all other elements, text, and comments.
 An HTML document is divided into two parts: the head and the body.
The head element contains information about the document, for example the document title or the keywords.
The content of the head element is not displayed within the Web page.
The body element contains all of the content to be displayed in the Web page.
The body element can contain code that tells the browser how to render the content.
The title element contains the page’s title. A document’s title is usually displayed in the title bar.
An HTML document is divided into two parts: the head and the body.
The head element contains information about the document, for example the document title or the keywords.
The content of the head element is not displayed within the Web page.
The body element contains all of the content to be displayed in the Web page.
The body element can contain code that tells the browser how to render the content.
The title element contains the page’s title. A document’s title is usually displayed in the title bar.