Linking to Usenet News
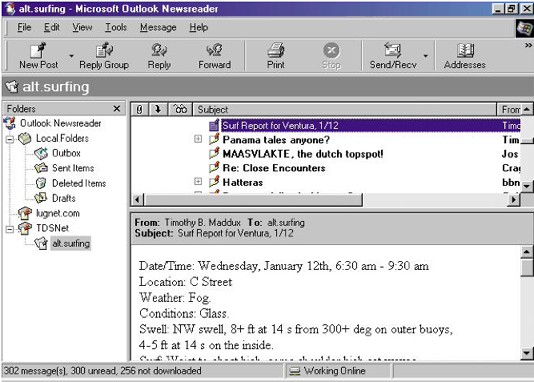
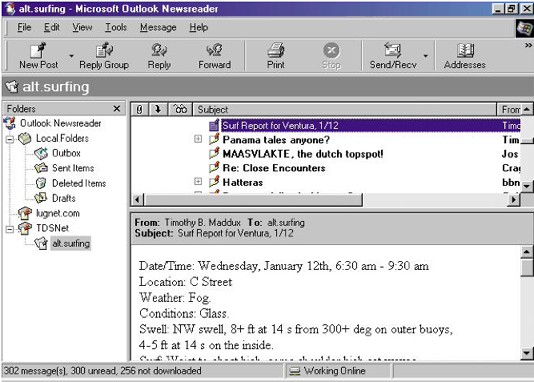
Usenet is a collection of discussion forums called newsgroups that let users publicly exchange messages with each other on a wide variety of topics.When you click a link to a newsgroup, your computer opens a program for reading newsgroups, known as newsreader, displaying the latest messages from the newsgroup.
file://server/path/filenameA Sample Newsreader

Linking to a Local File
On occasion, you may see the URL for a file stored locally on your computer or local area network.If you are accessing a file from your own computer, the server name might be omitted and replaced by an extra slash (/).
ftp:///path/filenameThe file scheme here does not imply any particular communication protocol; instead the browser retrieves the document using whatever method is the local standard for the type of file specified in the URL.
Linking to E- mail
Many Web sites use e-mail to allow users to communicate with a site’s owner, or with the staff of the organization that runs the site.You can turn an e-mail address into a link, so that when a user clicks on an address, the browser starts an e-mail program and automatically inserts the address into the “To” field of the new outgoing message.The effect of e-mail links on increasing Spam is a concern.Spam is unsolicited junk e-mail set to large numbers of people, promoting products, services, and in some cases, pornographic Web sites.Spammers create their e-mail lists through scanning Usenet postings, stealing Internet mailing lists, and using programs called e-mail harvesters that scan HTML code on the Web looking for the e-mail addresses contained in mailto URLs.
<a href = “mailto: abc@yahoo.com”> abc email </a>
Working with Hypertext Attributes
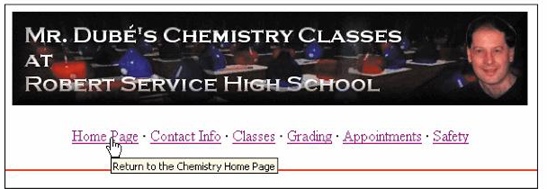
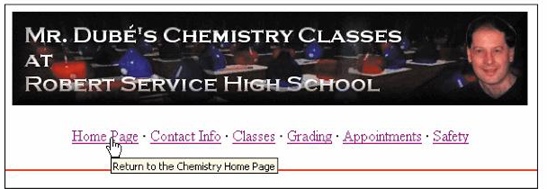
HTML provides several attributes to control the behavior and appearance of your links.You can force a document to appear in a new window by adding the target attribute to the tag <a> tag.If you want to provide additional information to your users, you can provide a popup title to your links.A popup title is a descriptive text that appears whenever a user positions the mouse pointer over a link.Since only some browsers support popup titles, you should not place crucial information in them
<a href=“url” title= “text”> element </a>

Creating an Access Key
Another way to activate a link is to assign a keyboard key, called an access key, to the linkTo use an access key, you hold down an accelerator key (usually the Alt key in Windows or the Ctrl key on a Macintosh) and then press the specified keyAccess keys are impractical in most situations because most access keys are already reserved by the browser.It is difficult to indicate to the user which access key to press in order to activate a link.
<a href=“url” accesskey = “char”> element </a>
Creating a Semantic Link
Two attributes, rel (forward link type) and rev (reverse link type), allow you to specify the relationship between a link and its destination.The rel attribute describes the content of the destination documentThe rev attribute complements the rel attribute by describing the contents of the source document as viewed from the destination document’s perspective
<a href=“url” rel = “to” rev=“from”> element </a>Links containing the rel and rev attributes are called semantic links because the tag contains information about the relationship between the link and its destination.A browser can use the information that these attributes provide in many ways—for example to build a custom toolbar containing a list of links specific to the page being viewed
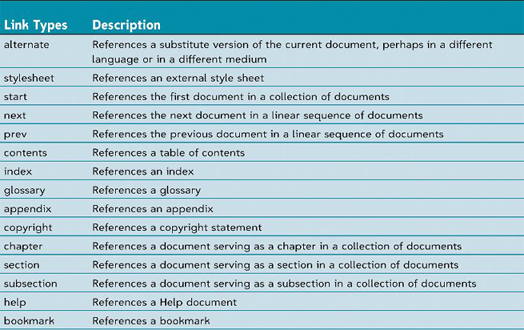
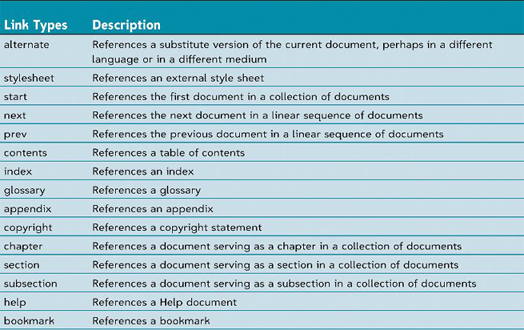
Link Types

Using the Link Element
Another way to add a link to your document is to add a link element to the document’s head .link element are intended only for the browser’s use.link element have primarily been used to link style sheets.Because no single list of relationship names is widely accepted, you must check with each browser’s documentation to find out what relationship names it supports
<link href=“url” rel = “to” rev=“from” />